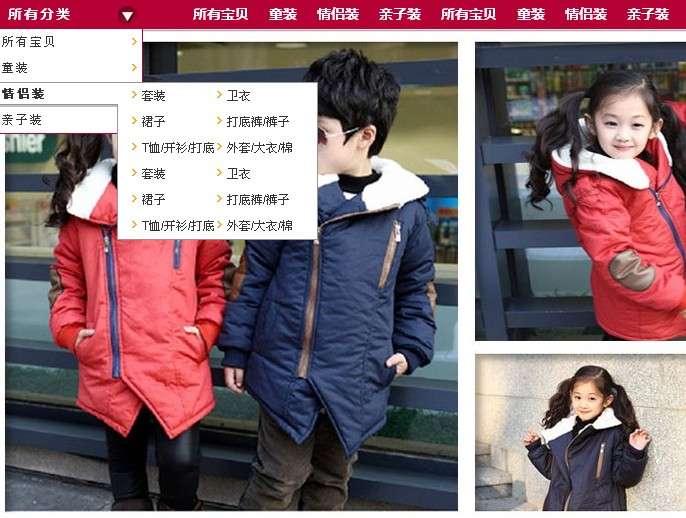
特效介绍

兼容IE6带左侧弹出所有产品的淘宝店铺菜单源码下载
使用方法
把以下代码拷贝到你想引用的地方
<style type="text/css">
#navigation{width:950px; margin:0 auto; background:#B60134; height:30px;}
.my_left_category{
width:150px;
font-size:12px;
font-family:arial,sans-serif;
letter-spacing:2px;
float:left;
display:inline;
position:relative;
}
.my_left_category h1{
height:30px;
line-height:30px;
background:url(images/nav_h1_bg.png) no-repeat 125px 7px;
font-family:"微软雅黑";
font-size:14px;
font-weight:bold;
padding-left:15px;
margin:0px;
color:#FFF;
}
.my_left_category .my_left_cat_list{
display:none;
position:absolute;
top:30px;
left:0px;
z-index:9999;
width:148px;
border-color:#b60134;
border-style:solid;
border-width:0px 1px 1px 1px;
line-height:13.5pt;
}
.my_left_category .my_left_cat_list h2 {
margin:0px;
padding:3px 5px 0px 9px;
}
.my_left_category .h2_cat{
width:148px;
height:26px;
background-image:url(images/my_menubg.gif);
background-repeat:no-repeat;
line-height:26px;
font-weight:normal;
color:#333333;
position:relative;
}
.my_left_category .h2_cat_1{
width:148px;
height:26px;
background-image:url(images/my_menubg_1.gif);
background-repeat:no-repeat;
line-height:26px;
font-weight:normal;
color:#333333;
position:relative;
}
.my_left_category a{
font:12px;
text-decoration:none;
color:#333333;
}
.my_left_category a:hover{
text-decoration:underline;
color:#ff3333;
}
.my_left_category h3{
margin:0px;
padding:0px;
height:26px;
font-size:12px;
font-weight:normal;
display:block;
padding-left:8px;
}
.my_left_category h3 span{color:#999999; width:145px; float:right;}
.my_left_category h3 a{ line-height:26px;}
.my_left_category .h3_cat{
display:none;
width:204px;
position:absolute;
left:123px;
margin-top:-26px;
cursor:auto;
}
.my_left_category .shadow{
position:inherit;
background:url(images/shadow_04.gif) left top;
width:204px;
}
.my_left_category .shadow_border{
position:inherit;
width:200px;
border:1px solid #959595; margin-top:1px;
border-left-width:0px;
background:url(images/shadow_border.gif) no-repeat 0px 21px;
background-color:#ffffff;
margin-bottom:3px
}
.my_left_category .shadow_border ul{margin:0; padding:0; margin-left:15px}
.my_left_category .shadow_border ul li {
list-style:none;
padding-left:10px;
background-image:url(images/my_cat_sub_menu_dot.gif);
background-repeat:no-repeat;
background-position:0px 8px;
float:left;
width:75px;
height:26px;
overflow:hidden;
letter-spacing:0px;
}
.my_left_category .active_cat{ z-index:99;background-position:0 -25px;cursor:pointer;}
.my_left_category .active_cat h3 { font-weight:bold}
.my_left_category .active_cat h3 span{ display:none;}
.my_left_category .active_cat div{display:block;}
ul.my_right_category,ul.my_right_category li{list-style:none; margin:0; padding:0;}
ul.my_right_category{float:left; display:inline; height:30px; margin-left:40px;}
ul.my_right_category li{float:left; display:inline;}
ul.my_right_category li a{font-size:14px; font-weight:bold; color:#fff; text-decoration:none; font-family:"微软雅黑"; display:block; height:30px; line-height:30px; _width:60px; text-align:center; padding:0 10px;}
ul.my_right_category li a:hover{background:#ff0048; border-bottom:4px solid #B60134; height:26px; line-height:26px;}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$(function(){
$(window).load(function(){
$(".my_left_cat_list").slideUp("fast");
})
$(".my_left_category").hover(
function(){
$(".my_left_cat_list").slideDown("fast");
$(".my_left_category h1").css({"background-image":"url(images/nav_h1_hover_bg.png)"});
},
function(){
$(".my_left_cat_list").slideUp("fast");
$(".my_left_category h1").css({"background-image":"url(images/nav_h1_bg.png)"});
}
)
})
</script>
<div id="navigation">
<div class="my_left_category">
<h1>所有分类</h1>
<div class="my_left_cat_list">
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">所有宝贝</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">按销量</a></li>
<li><a href="#">按新品</a></li>
<li><a href="#">按价格</a></li>
<li><a href="#">按销量</a></li>
<li><a href="#">按新品</a></li>
<li><a href="#">按价格</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">童装</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">套装</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">裙子</a></li>
<li><a href="#">打底裤/裤子</a></li>
<li><a href="#">T恤/开衫/打底衫</a></li>
<li><a href="#">外套/大衣/棉服</a></li>
<li><a href="#">套装</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">裙子</a></li>
<li><a href="#">打底裤/裤子</a></li>
<li><a href="#">T恤/开衫/打底衫</a></li>
<li><a href="#">外套/大衣/棉服</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">情侣装</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">套装</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">裙子</a></li>
<li><a href="#">打底裤/裤子</a></li>
<li><a href="#">T恤/开衫/打底衫</a></li>
<li><a href="#">外套/大衣/棉服</a></li>
<li><a href="#">套装</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">裙子</a></li>
<li><a href="#">打底裤/裤子</a></li>
<li><a href="#">T恤/开衫/打底衫</a></li>
<li><a href="#">外套/大衣/棉服</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">亲子装</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">套装</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">裙子</a></li>
<li><a href="#">打底裤/裤子</a></li>
<li><a href="#">T恤/开衫/打底衫</a></li>
<li><a href="#">外套/大衣/棉服</a></li>
<li><a href="#">套装</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">裙子</a></li>
<li><a href="#">打底裤/裤子</a></li>
<li><a href="#">T恤/开衫/打底衫</a></li>
<li><a href="#">外套/大衣/棉服</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<ul class="my_right_category">
<li><a href="#">所有宝贝</a></li>
<li><a href="#">童装</a></li>
<li><a href="#">情侣装</a></li>
<li><a href="#">亲子装</a></li>
<li><a href="#">所有宝贝</a></li>
<li><a href="#">童装</a></li>
<li><a href="#">情侣装</a></li>
<li><a href="#">亲子装</a></li>
</ul>
</div>
