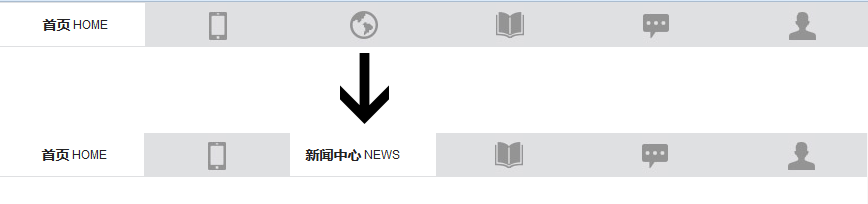
特效介绍

使用方法
1、在head引入下面的js和css:
<link href="css/base.css" rel="stylesheet" type="text/css" /> <link href="css/common.css" rel="stylesheet" type="text/css" /> <script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/nav.js"></script>2、在body加入下面的html代码:
<div class="nav"> <ul class="clearfix"> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav1.jpg" alt=""/></p> <div class="navdq"> <h1>首页</h1> <h2>HOME</h2> </div> </a> </li> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav2.jpg" alt=""/></p> <div class="navwz"> <h1>产品中心</h1> <h2>PRODUCT</h2> </div> </a> </li> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav3.jpg" alt=""/></p> <div class="navwz"> <h1>新闻中心</h1> <h2>NEWS</h2> </div> </a> </li> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav4.jpg" alt=""/></p> <div class="navwz"> <h1>校园计划</h1> <h2>CAMPUS</h2> </div> </a> </li> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav5.jpg" alt=""/></p> <div class="navwz"> <h1>关于我们</h1> <h2>ABOUT</h2> </div> </a> </li> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav6.jpg" alt=""/></p> <div class="navwz"> <h1>联系我们</h1> <h2>CONTACT</h2> </div> </a> </li> <li> <a href="http://www.5imoban.net" target="_blank" title="我爱模板网"> <p><img src="images/nav7.jpg" alt=""/></p> <div class="navwz"> <h1>会员中心</h1> <h2>MEMBERS</h2> </div> </a> </li> </ul> </div>
