jQuery+css3柱形投票统计结果显示插件
- 作者:网页模板
- 大小:0.008MB
- 点击次数:
- 发布时间:2014-06-24 10:05
特效介绍
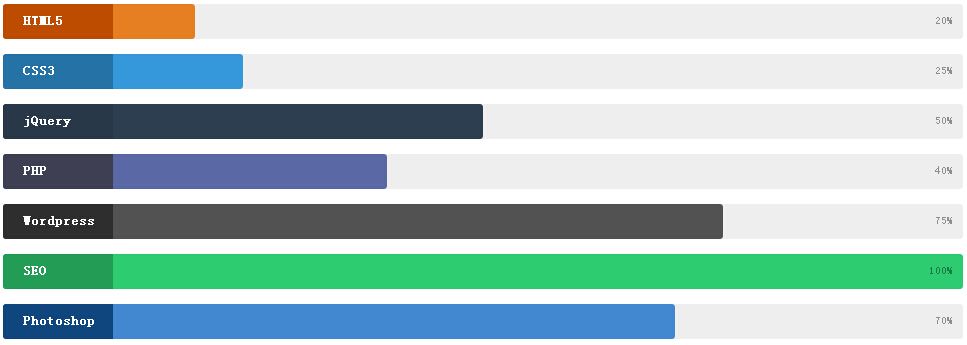
 jQuery+css3柱形投票结果显示插件,每个投票项左侧为投票名称,右边为投票结果显示百分比条。在页面载入完成后,投票结果会按照百分比,自动延伸到合适位置,可以设置背景色,使用也非常方便,扁平+投影显示效果非常好。由于使用了css3,所以不兼容IE8及其更低版本的IE浏览器。
jQuery+css3柱形投票结果显示插件,每个投票项左侧为投票名称,右边为投票结果显示百分比条。在页面载入完成后,投票结果会按照百分比,自动延伸到合适位置,可以设置背景色,使用也非常方便,扁平+投影显示效果非常好。由于使用了css3,所以不兼容IE8及其更低版本的IE浏览器。使用方法
1、在您的html页面,需要显示统计结果的地方加入类似下面的代码即可。<div class="skillbar clearfix" data-percent="70%">
<div class="skillbar-title" style="background: #124e8c;"><span>Photoshop</span></div>
<div class="skillbar-bar" style="background: #4288d0;"></div>
<div class="skill-bar-percent">70%</div>
</div>
<script src='http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js'></script>
<script src="js/index.js"></script>
参数说明:class="skillbar clearfix" 这个必须有,否则将不会执行统计进度条动画。
data-percent="70%" 这个是统计结果,即所占百分比,您可以动态获取,然后添加到这里。
<div class="skillbar-title" style="background: #124e8c;"><span>Photoshop</span></div> 这个是统计项的名称以及背景色,您可以更改背景色以及span里面的统计名
<div class="skillbar-bar" style="background: #4288d0;"></div> 这个是统计的进度条的背景色,您只能更改颜色,建议比统计项的背景色淡一点的颜色,色相不要相差太大,否则不好看,过度不自然。
<div class="skill-bar-percent">70%</div> 这个是该统计项所占百分比,和“data-percent”不同,它仅用于显示,但是值建议和“data-percent”一样。
- 本文标签:
- jQuery投票插件,jQuery统计插件



