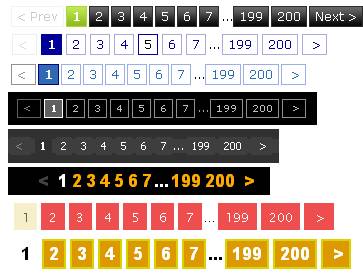
特效介绍

24种css分页特效,包括正常状态、鼠标移上去状态,不可用状态。完美兼容IE6。
使用方法
1、在头部引入css.css。2、如果想要使用哪种分页效果,直接复制相应的div及其里面的内容即可,例如,如果我想使用第一种效果,直接把下面代码放到我的html的分页处即可:
<div class="digg">
<span class="disabled"> < </span>
<span class="current">1</span>
<a href="#?page=2">2</a>
<a href="#?page=3">3</a>
<a href="#?page=4">4</a>
<a href="#?page=5">5</a>
<a href="#?page=6">6</a>
<a href="#?page=7">7</a>...
<a href="#?page=199">199</a>
<a href="#?page=200">200</a>
<a href="#?page=2"> > </a>
</div>
如果不可用,就挂上class="disabled",如果表示当前页面,就挂上class="current"。