特效介绍

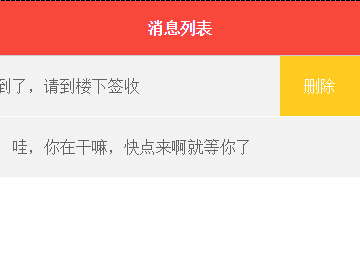
zepto.touchWipe.js实现了类似QQ中对联系人的操作:向左滑动,滑出删除按钮。滑动超过一半时松开则自动滑到底,不到一半时松开则返回原处。作者:i暖风,来源:https://www.cnblogs.com/woodk/p/5360494.html。感谢作者的无私奉献。
注:我对这个插件进行了小修改,原来的点击删除按钮没有效果,删除按钮仅用来进行测量宽度。我给他加上了点击删除的功能,前提是,在写html的时候,删除按钮必须是滑动的列表项的子元素,因为删除行时,是通过parent查找的。
使用方法
1、css代码
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
header {
background: #f7483b;
border-bottom: 1px solid #ccc
}
header h2 {
text-align: center;
line-height: 54px;
font-size: 16px;
color: #fff
}
.list-ul {
overflow: hidden
}
.list-li {
line-height: 60px;
border-bottom: 1px solid #fcfcfc;
position: relative;
padding: 0 12px;
color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn {
position: absolute;
top: 0;
right: -80px;
text-align: center;
background: #ffcb20;
color: #fff;
width: 80px
}
</style>
2、html代码
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快递到了,请到楼下签收
</div>
<div class="btn">删除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快点来啊就等你了
</div>
<div class="btn">删除</div>
</li>
</ul>
</section>
3、引入js,并调用:
<script src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script src="zepto.touchWipe.js"></script>
<script>
$(function() {
$('.list-li').touchWipe({
itemDelete: '.btn'
});
})
</script>
