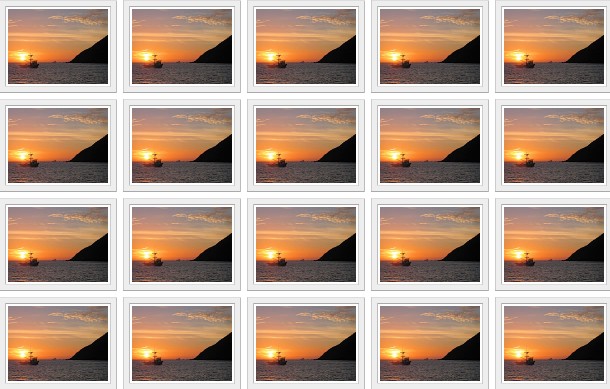
纯css打造鼠标移上去图片放大的相册效果
- 作者:我爱模版网
- 大小:0.011MB
- 点击次数:
- 发布时间:2014-02-14 14:30
特效介绍

不用js代码,纯css打造鼠标移上去图片放大的相册效果,兼容各种主流浏览器。
使用方法
1、以下代码拷贝到head区域
<link rel="stylesheet" href='css/hoverbox.css' type="text/css" media="screen, projection" /> <!--[if lte IE 7]> <link rel="stylesheet" href='css/ie_fixes.css' type="text/css" media="screen, projection" /> <![endif]-->
2、把以下代码拷贝到你想引用的地方,并且替换图片和链接地址为你自己的
<ul class="hoverbox">
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
<li>
<a href="#">
<img src="img/photo01.jpg" alt="description" />
<img src="img/photo01.jpg" alt="description" class="preview" />
</a>
</li>
</ul>
- 本文标签:
- css图片放大特效,css相册特效



