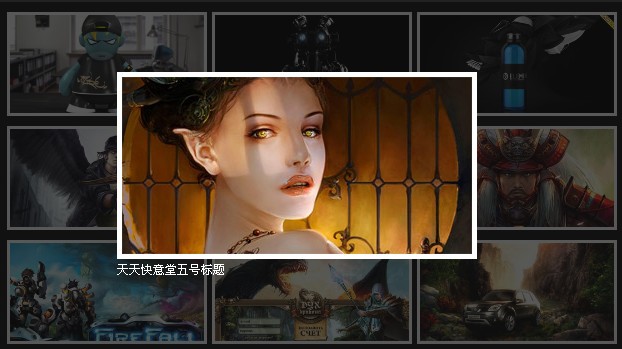
点击图片缩放预览的jquery图片集代码
- 作者:网页模板
- 大小:0.381MB
- 点击次数:
- 发布时间:2014-03-13 09:58
特效介绍

点击图片缩放预览的jquery图片集代码,鼠标移动到小图上会高亮显示,点击后会放大。点击大图就会收回。完美兼容IE6。
使用方法
第一步、在head区域引入<!--引入开始-->和<!--引入结束-->之间的代码参数说明:
baseCSS: {
width: '200px', //图片集宽度
height: '104px', //图片集高度
padding: '0px' //图片集每张图片间距
}
第二步、在您的html文件里加入下面的代码:<div id="col">
<ul id="pg" class="thumb">
<li>
<img src="images/main_image1.jpg" alt="images1" />
<p>我爱模板网</p>
</li>
<li>
<img src="images/main_image2.jpg" alt="images2" />
<p>网站模板免费下载</p>
</li>
<li>
<img src="images/main_image3.jpg" alt="images3" />
<p>js特效</p>
</li>
<li>
<img src="images/main_image4.jpg" alt="images4" />
<p>jQuery导航栏</p>
</li>
<li>
<img src="images/main_image5.jpg" alt="images5" />
<p>js图片滚动</p>
</li>
<li>
<img src="images/main_image6.jpg" alt="images6" />
<p>网站源码免费下载</p>
</li>
<li>
<img src="images/main_image7.jpg" alt="images7" />
<p>js图片滚动</p>
</li>
<li>
<img src="images/main_image8.jpg" alt="images8" />
<p>jQuery幻灯片</p>
</li>
<li>
<img src="images/main_image9.jpg" alt="images9" />
<p>网站模板免费下载</p>
</li>
</ul>
</div>
- 本文标签:
- jquery图片放大,jquery图片集代码



