特效介绍

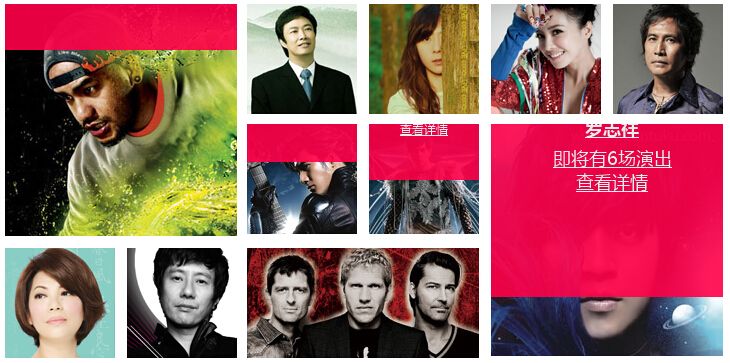
仿大麦网图片信息展示效果,鼠标移动到图片上,图片标题和链接地址以及半透明的红色背景会滑下,鼠标移走,又会划上去。
使用方法
1.在head引入下面的CSS和js文件:
<link href="css/5imoban.net.css" type="text/css" rel=stylesheet> <script src="http://www.5imoban.net/download/jquery/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="js/5imoban.net.js" type="text/javascript"></script>2、在body引入下面的html代码:
<ul class=artist_l> <li class=a2><img src="images/1f473f38-1548-44dc-a012-8668d2eb5ccf.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>张震岳</strong><br><span>即将有5场演出</span><br>查看详情</a> </li> <li class=a3><img src="images/36c4f27a-e6a5-4ba2-b114-ded0f60280ed.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>蔡琴</strong><br><span>即将有4场演出</span><br>查看详情</a> </li> <li class=a4><img src="images/5e34e608-c406-4a4e-a13d-7ba75479b3db.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>郑钧</strong><br><span>即将有2场演出</span><br>查看详情</a> </li> <li class=a5><img src="images/d3a13a37-e663-4fb1-8039-3f65443c3c77.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>费玉清</strong><br><span>即将有4场演出</span><br>查看详情</a> </li> <li class=a6><img src="images/68b371d1-e2ec-4a52-a318-babc9a7c3224.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>陈绮贞</strong><br><span>即将有2场演出</span><br>查看详情</a> </li> <li class=a7><img src="images/1857d41d-4aed-436e-89d2-37a440b9bfb9.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>王力宏</strong><br><span>即将有6场演出</span><br>查看详情</a> </li> <li class=a8><img src="images/e39bbd6b-1d9b-4be7-a1d7-abbe6e8d166b.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>周杰伦</strong><br><span>即将有6场演出</span><br>查看详情</a> </li> <li class=a9><img src="images/cc958824-b2f5-426a-8e35-53eacef66adc.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>迈克学摇滚</strong><br><span>即将有1场演出</span><br>查看详情</a> </li> <li class=a10><img src="images/60679a11-f6e0-4374-9f6a-99dd0462668a.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>蔡依林</strong><br><span>即将有1场演出</span><br>查看详情</a> </li> <li class=a11><img src="images/193df31a-23ac-4f9a-b679-3fd7027d2db3.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>阿里西西</strong><br><span>5imoban.net</span><br>查看详情</a> </li> <li class=a12><img src="images/78ea2f3b-0749-45d4-915d-8f3ae9528fbe.jpg"> <a href="http://www.5imoban.net/" target=_blank><strong>罗志祥</strong><br><span>即将有6场演出</span><br>查看详情</a> </li></ul>
