特效介绍

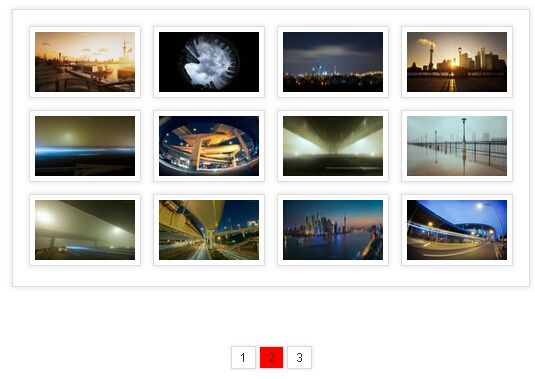
JS弹性图片相册分页
使用方法
1、在head引入下面的css文件:
<link href="css/back.css" type="text/css" rel="stylesheet" />2、在body需要使用该特效的地方加入下面的html代码:
<div id="box">
<div class="list"><img src='img/imsc/1.jpg' title="我爱模板网" /></div>
<div class="list"><img src='img/imsc/2.jpg' title="我爱模板网" /></div>
<div class="list"><img src='img/imsc/3.jpg' title="模板网" /></div>
<div class="list"><img src='img/imsc/4.jpg' title="网页模板" /></div>
<div class="list"><img src='img/imsc/5.jpg' title="模板" /></div>
<div class="list"><img src='img/imsc/6.jpg' title="模板网" /></div>
<div class="list"><img src='img/imsc/7.jpg' title="模板网" /></div>
<div class="list"><img src='img/imsc/8.jpg' title="模板网" /></div>
<div class="list"><img src='img/imsc/9.jpg' title="模板网" /></div>
<div class="list"><img src='img/imsc/10.jpg' title="网页特效" /></div>
<div class="list"><img src='img/imsc/11.jpg' title="我爱模板网" /></div>
<div class="list"><img src='img/imsc/12.jpg' title="我爱模板网" /></div>
</div>
<div id="page">
<a href="javascript:void(0);" class="active">1</a>
<a href="javascript:void(0);">2</a>
<a href="javascript:void(0);">3</a>
</div>
3、在底部加入下面的js代码
<script type="text/javascript" src="js/move.js"></script>
<script type="text/javascript">
window.onload = function(){
var Box = document.getElementById('box');
var list_l = myclass('list',Box);
var aLi = document.getElementById('page').getElementsByTagName('a');
var alist = [];
var olist = true;
for(var i=0; i<list_l.length; i++){
var Oleft = list_l[i].offsetLeft;
var Otop = list_l[i].offsetTop;
alist[i] = {left:Oleft,top:Otop}
}
for(var i=0; i<list_l.length; i++){
list_l[i].style.left = alist[i].left+"px";
list_l[i].style.top = alist[i].top+"px";
list_l[i].style.position = "absolute";
list_l[i].style.margin =0+"px";
list_l[i].style.opacity =1;
}
for(var i=0; i<aLi.length; i++){
aLi[i].index = i;
aLi[i].onclick = function(){
if(olist===false){
return;
}
olist = false;
list_l = myclass('list',Box);
for(var n=0; n<aLi.length; n++){
aLi[n].className="";
}
this.className="active";
var Dates = sst(this.index);
var n=list_l.length-1;
var cont = 0;
var t=setInterval(function(){
buffer(list_l[n],{
top:150,
left:150,
width:50,
height:30,
opacity:0
},2,function(){
Box.removeChild(this);
cont++;
if(cont==list_l.length){
juest(Dates)
}
if(n<0){
clearInterval(t);
}
})
n--;
},100)
function juest(Dates){
var i=0;
var t=setInterval(function(){
if(i==Dates.length-1){
clearInterval(t);
olist=true;
}
var Odiv = document.createElement('div');
var Oimg = document.createElement('img');
Odiv.className="list";
Oimg.src = Dates[i];
Box.appendChild(Odiv);
Odiv.appendChild(Oimg);
Odiv.style.top= 150 +'px';
Odiv.style.left=150+'px';
Odiv.style.width = 50+'px';
Odiv.style.height=30+'px';
Odiv.style.position ='absolute';
Odiv.style.margin=0+'px';
fiexible(Odiv,{
left:alist[i].left,
top:alist[i].top,
width:100,
height:60
},3)
i++;
},100)
}
function sst(nums){
var Mus = nums*12;
var end = Mus+12;
var rest = [];
for(var i=Mus+1; i<=end; i++){
rest.push('img/imsc/'+i+'.jpg')
}
return rest;
}
}
}
}
function myclass(names,docu){
var obj = docu.getElementsByTagName('*');
var arr = [];
for(var i=0; i<obj.length; i++){
if(obj[i].className == names){
arr.push(obj[i]);
}
}
return arr;
}
</script>
