
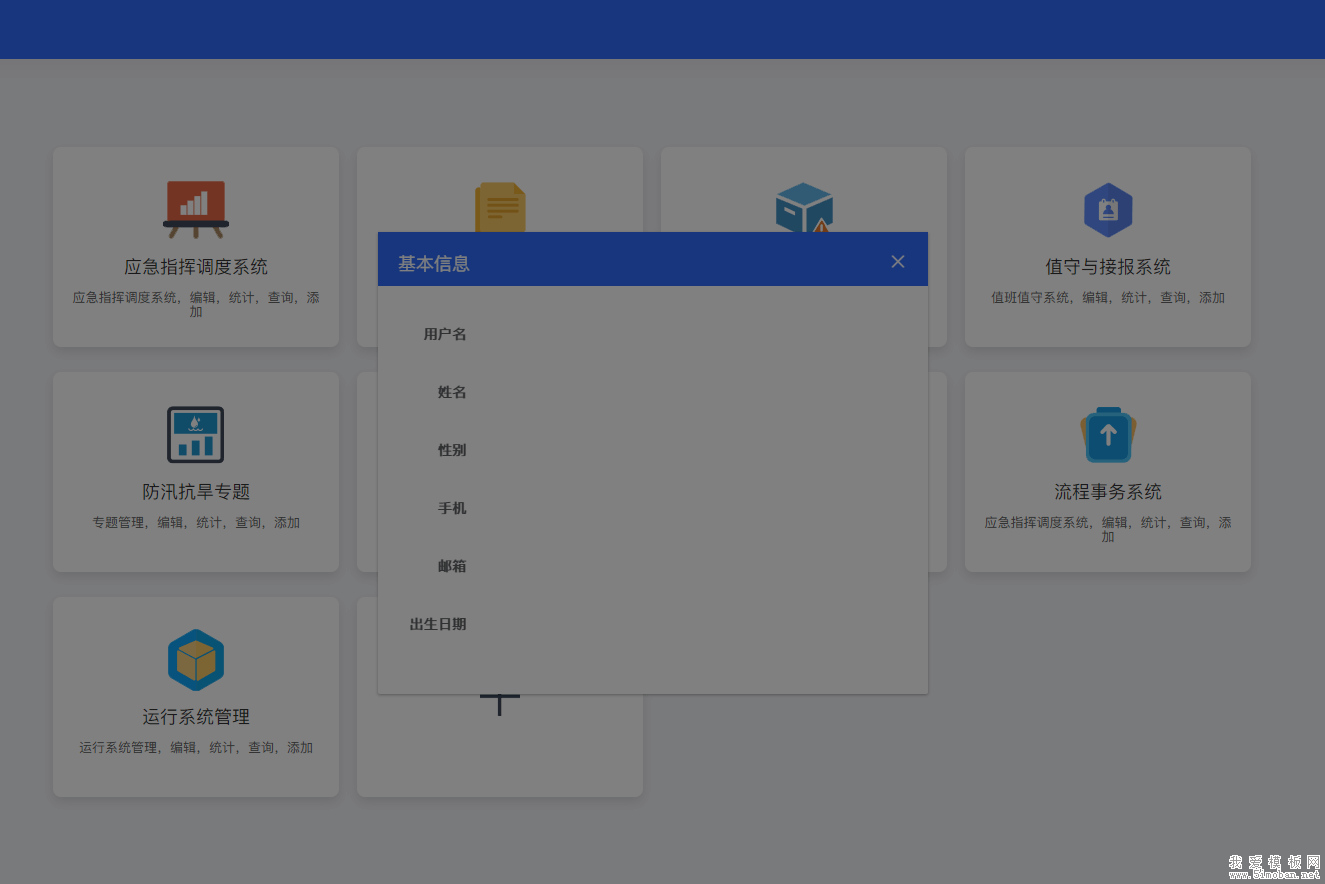
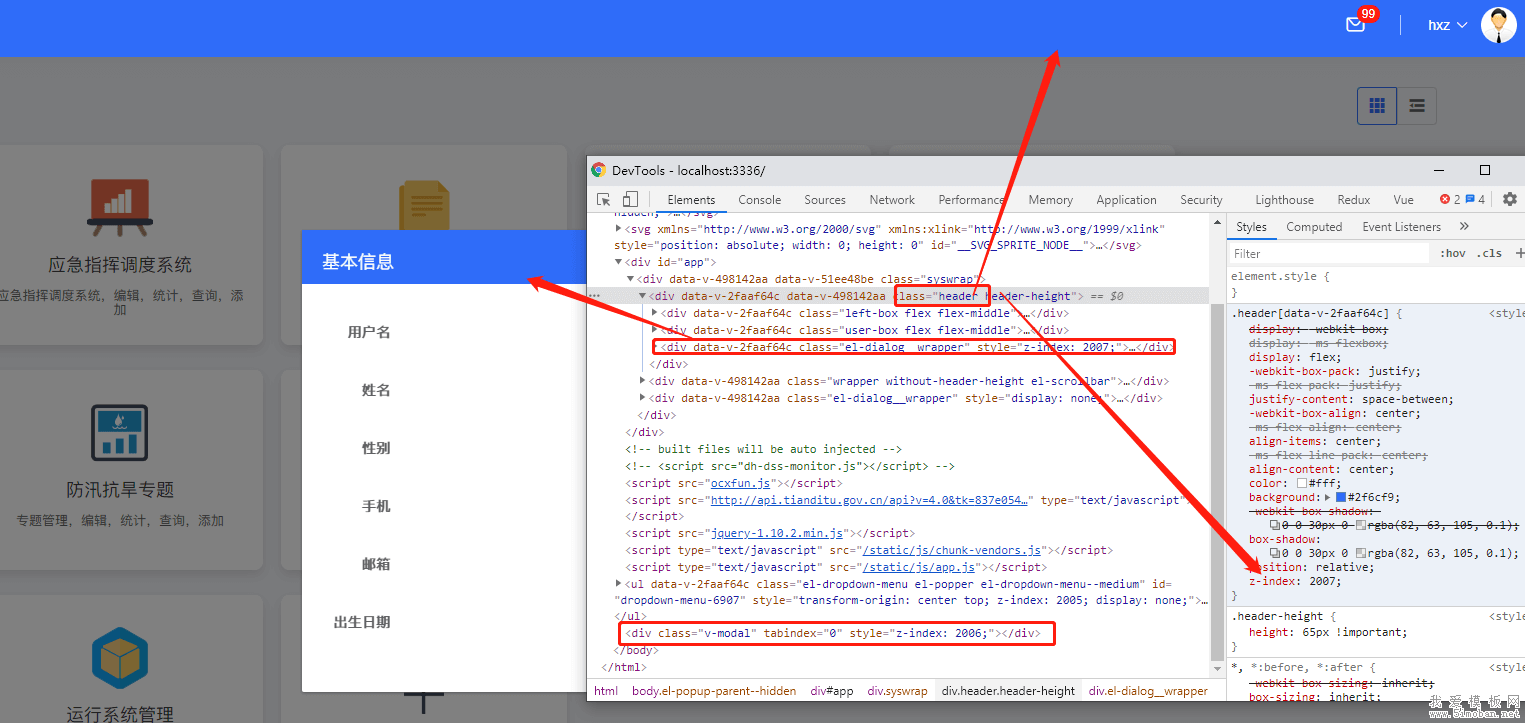
弹窗被自己的半透明黑色这招遮挡了,使用过elementUI的都知道,这个黑色遮罩是独立的存在与body根元素的,而dialog是存在于触发此弹窗的元素的同级的,一般elementUI会自动给dialog定位为fixed,黑色遮罩也是fixed,然后自动设置dialog的z-index比遮罩高一点,如下:

从上图可以看出,的确如此。但是为什么命名dialog的z-index比遮罩高,还是被遮罩遮挡。fixed按理说和absolute不一样,是不用看父级是否定位的。但事实是打脸的,包含dialog的父级定位了,影响了dialog的z-index,提高点就能显示出dialog了:

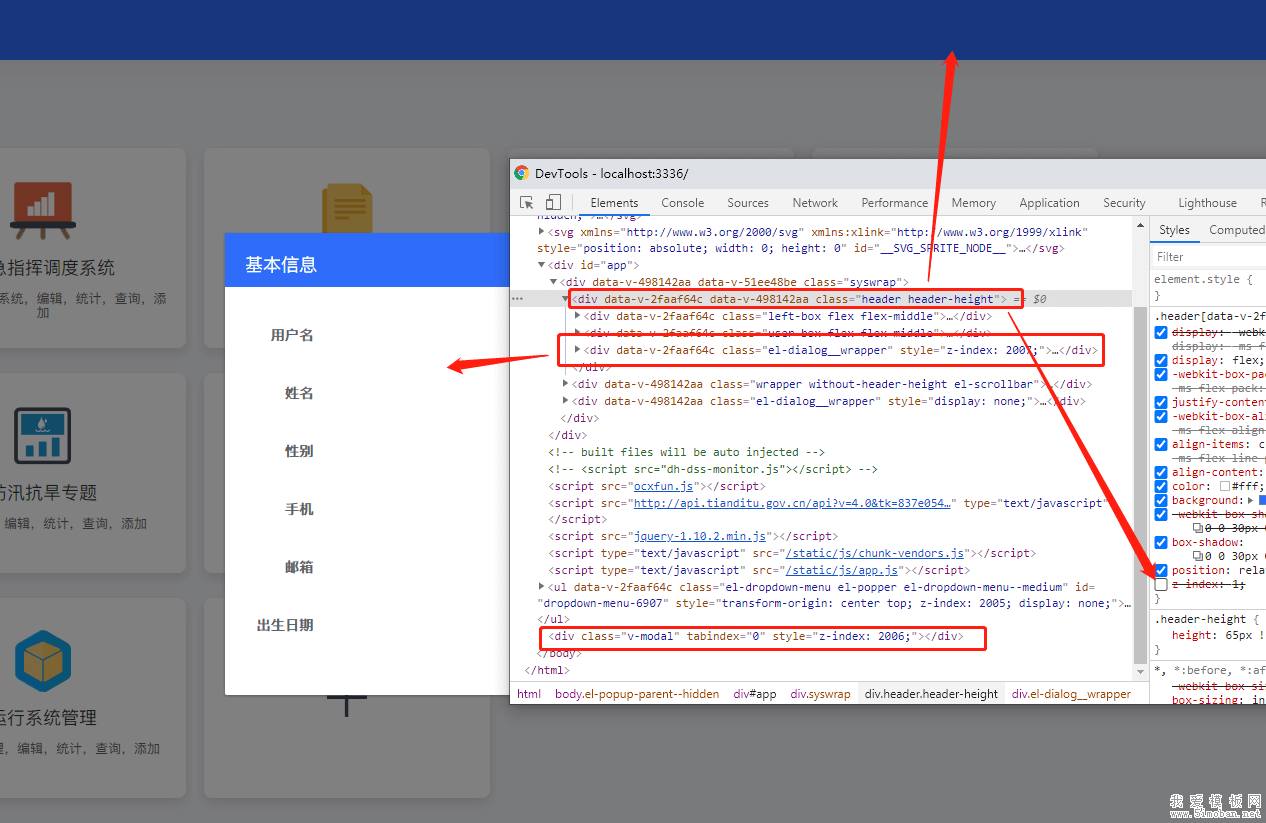
但是这样,dialog的父级header也会超出遮罩,这并不是我想要的。后来经过测试,将header的z-index去除了,就可以了。真的好奇葩的问题:

有知道的,可以在下方留言,告知我这是为什么?!
2020-10-25补充:element ui已经考虑过这种情况,只要在引用组件时,加入“:modal-append-to-body='false'”就能解决上面的问题,原理也很简单,加上这个属性,在生成dialog时,dialog的所有内容,都会放到body根节点,这样,就不会产生上面的干扰,dialog主体也肯定会盖住遮罩的。
