
日期代码如下:
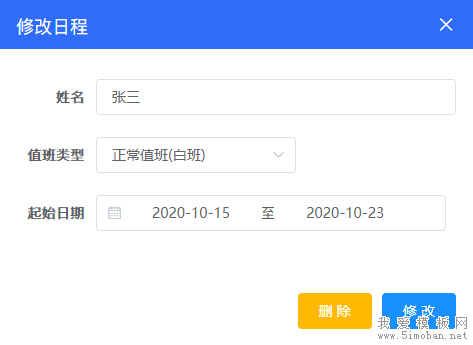
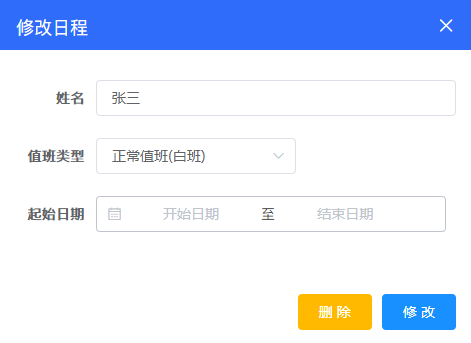
<el-date-picker @change="changeDate" v-model="startEndDate" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期">回显代码(注意,这个startEndDate字段一定要是数组,在清空、重置、初始化都要是数组,官方文档是空字符串,如果不回显还好,回显的话是字符串,下面的代码就会报错):
this.startEndDate[0] = this.currentEvent.start || ''; this.startEndDate[1] = this.currentEvent.end || '';发现根本没效果。一番百度后,发现需要将startEndDate字段变成二维数组才可以(就算是数组,不是二维也不行),改成下面的就能回显了:
this.startEndDate = ['','']; this.startEndDate[0] = this.currentEvent.start || ''; this.startEndDate[1] = this.currentEvent.end || '';