
经常看到bootstrap等框架的按钮禁用时,鼠标移动到上面,会显示类似下面的禁用的鼠标样式: 使用方法非常简单: .btn{cursor: not-allowed;} 但是,这里必须说明:跟pointer-events同时使用会影

在做打印出来的设计作品时,经常会用到300分辨率、xx厘米等这些东西,那么,分辨率、厘米、像素之间是什么关系,如何转换呢? 一张图片的打印出来的实际尺寸是由电子图片的像素

我们在做网站的时候,可能有时候不希望用户拖拽选中或使用键盘的ctrl+a选中一些重要的内容,下面的代码可以禁止整个页面或者某个容器内容文字被选中: -webkit-touch-callout: none;-webk


css1-css3提供非常丰富的选择器,但是由于某些选择器被各个浏览器支持的情况不一样,所以很多选择器在实际css开发中很少用到。本文详细介绍了从css1-css3的几乎所有常用选择器,包括

一、伪元素和伪类的区别 在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,即 :before为伪元素 ; ::before为伪类; 关于语法和浏览器支持 伪元素实际上在CSS1中就存在了,但是我们

什么是偏门,就是有些片段很少使用,时间久了就记不起来,但用的时候又要去找,所以这里为大家整理一些少用但又实用的 CSS 样式。 ::-webkit-input-placeholder input 的 H5 placeholder 属性,很

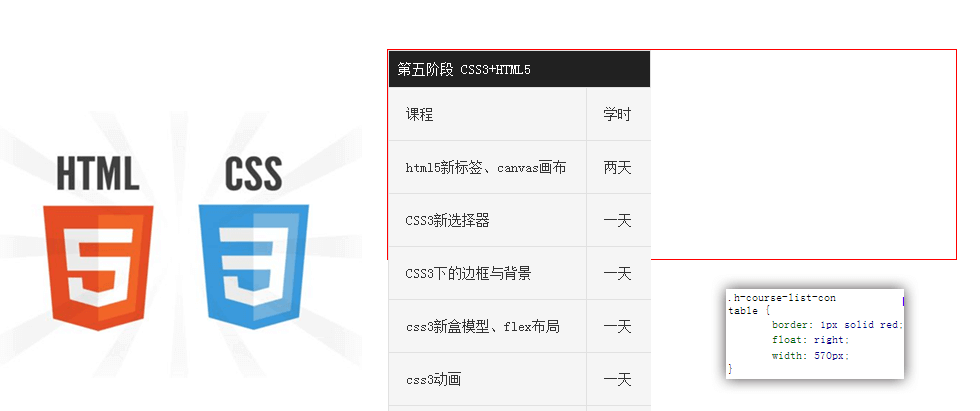
我爱模板网今天在做网站的时候,遇到一个问题:给表格浮动,即float之后,发现设置了表格的宽度,无法将表格拉长,如下图: 图中所示,图片左浮动,表格右浮动,我给表格设置了

我们都知道a链接点击后,会在周围产生一个虚线框,虽然影响不大,但是有些客户会要求把它去了,不好看。方法有很多,今天就来说说hideFocus。 给a链接加个属性: hideFocus=true 即可。

定义和用法 clip 属性剪裁绝对定位元素(注意:不仅仅是图片)。 当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被