Cesium3DTileset fromUrl 是 Cesium 中加载 3D Tiles 数据集的核心方法,用于从 URL 加载倾斜摄影、BIM、点云等三维模型数据。其参数主要分为 URL 路径 和 配置选项对象

在 Cesium 中,将 UTM 32647 坐标系的平面坐标(东距、北距)转换为经纬度(WGS84),需要通过投影反算实现:先明确 UTM 32647 的投影参数,再结合 Cesium 的坐标转换 API 完成从平面坐标到地理坐标的转换。以下是具体原理、步骤和代码实现。


在Cesium中我们可以通过 depthTestAgainstTerrain开启或者关闭深度检测,默认是关闭的



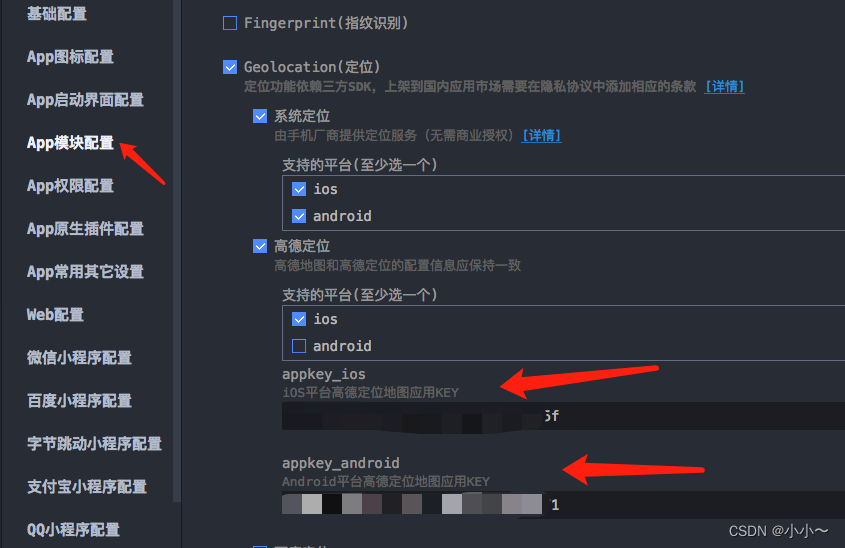
uni-app ios获取定位(uni getLocation) type:gcj02一直报-1504问题