我爱模板网在使用THREE.JS的GLTFLoader加载模型时,加载出来的是黑色的。首先,我用windows自带的3D工具打开是下面的效果:

然后,我设置的光线如下:
const directionLight = new THREE.DirectionalLight(0xffffff, .6) directionLight.position.set(400, 200, 200) scene.add(directionLight) const ambientLight = new THREE.AmbientLight(0xffffff, 1) scene.add(ambientLight)
加载的glb代码如下:
const loader2 = new GLTFLoader()
loader2.load('/img/tree_small.glb', (glb) => {
glb.scene.scale.set(1000, 1000, 1000)
scene.add(glb.scene)
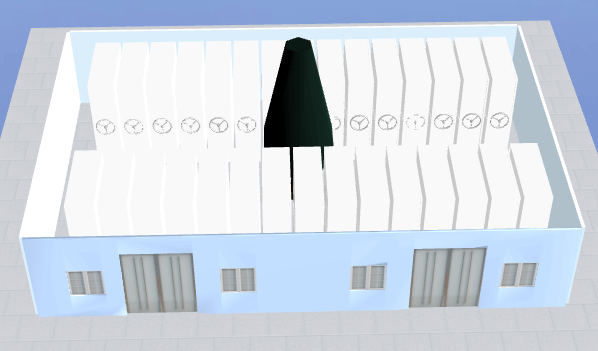
})但是最终结果却是下图:

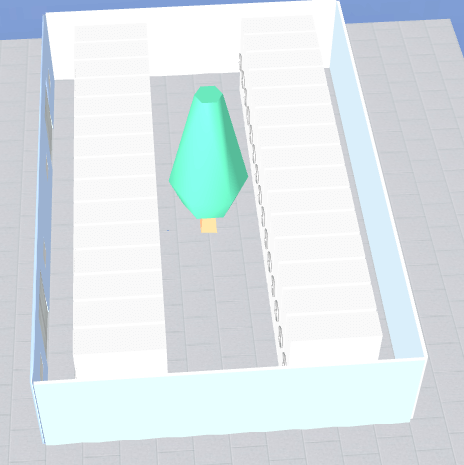
经过一番摸索,发现,对加载的模型的材质和颜色重新赋值即可:
const loader2 = new GLTFLoader()
loader2.load('/img/tree_small.glb', (glb) => {
// 遍历所有的Mesh,重新赋值颜色和材质
glb.scene.traverse(item => {
if(item.type === 'Mesh'){
item.material = new THREE.MeshPhongMaterial({
map: item.material.map,
color: item.material.color
})
}
})
glb.scene.scale.set(1000, 1000, 1000)
scene.add(glb.scene)
})最终效果如下: