max-width:100%; height:auto; display:block;保证图片显示正常。可以用正则表达式来实现,可见:微信小程序rich-text正则替换显示图片。
今天,我爱模板网在开发一款小程序的产品详情时,又使用了这种方法,但是在小程序上发现,有些正常显示了,有些不正常。正常显示的都是后台上传图片的,不正常显示的都是从京东、淘宝复制过来的产品详情。分析了下替换后的代码,发现都有:
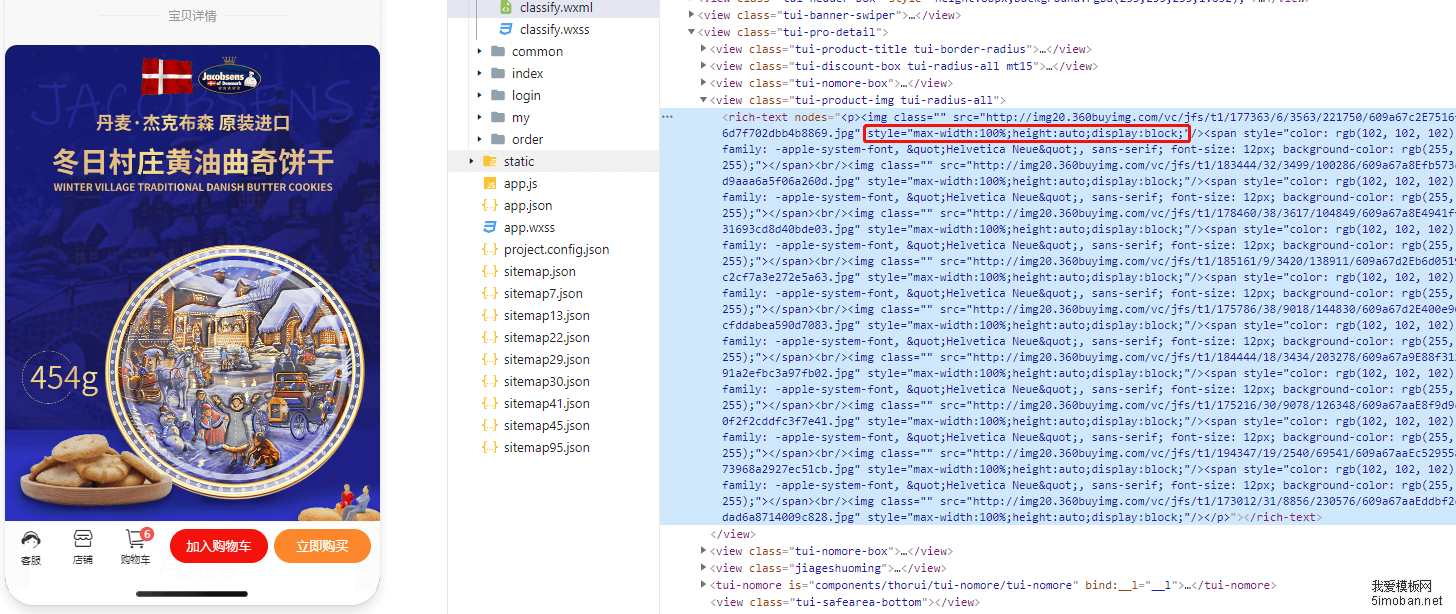
style="max-width:100%; height:auto; display:block;"但是从京东、淘宝复制过来的,本身自带了style属性,导致添加上去的style属性没有生效:

可以看到img有两个style样式。
原来的替换方法:
this.goodsDesc = this.goodsDesc ? this.goodsDesc.replace(/\<img/gi, '<img style="max-width:100%;height:auto;display:block;"') : '';知道了问题所在,那么就要把style替换成上面的样式,而不是盲目的往上加样式:
1、现在methods里面加个方法(我这里是uni-app):
formatImg(html){
var newContent= html.replace(/<img[^>]*>/gi,function(match,capture){
var match = match.replace(/style=\"(.*)\"/gi, 'style="max-width:100%;height:auto"');
return match;
});
return newContent;
},
2、改造上面的替换方法:
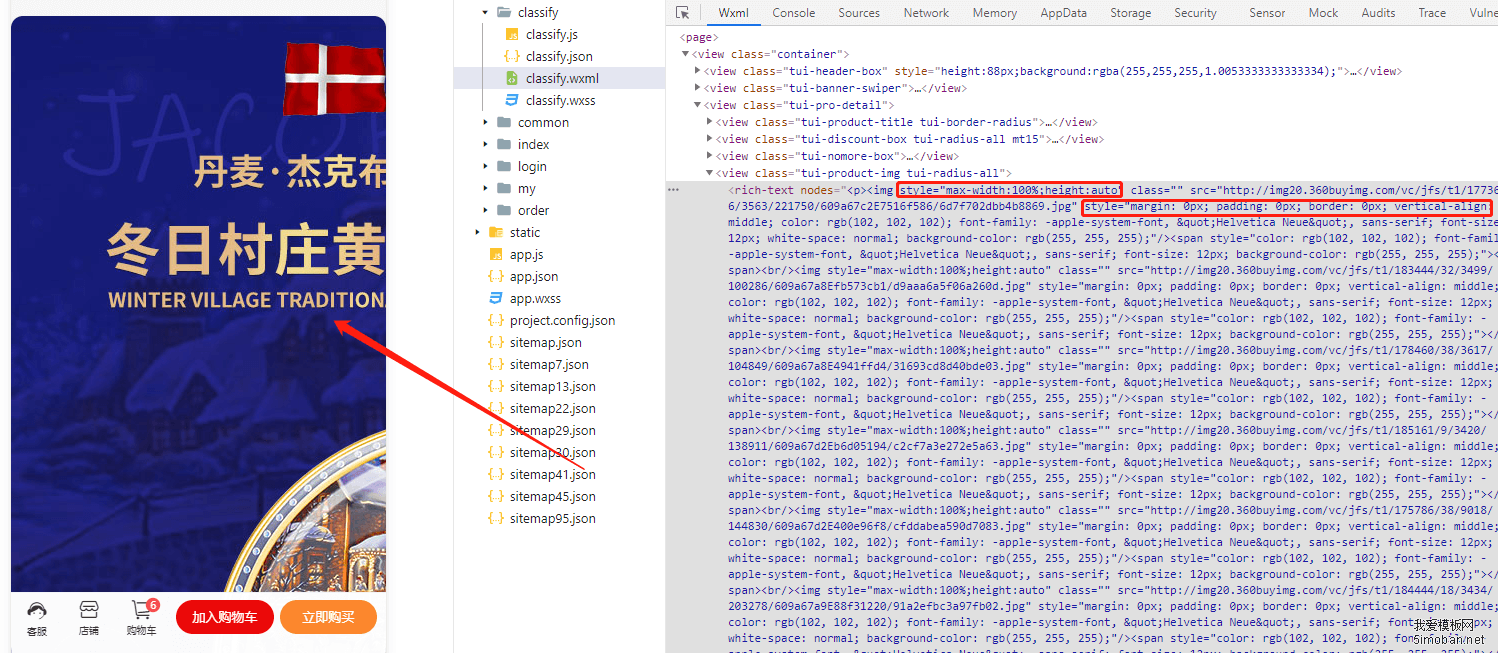
this.goodsDesc = this.goodsDesc ? this.formatImg(this.goodsDesc) : '';最终效果如下: