rich-text展示后台富文本编辑器发布的文章时,需要显示图片,page.wxml代码如下:
<view class="page-body">
<view class="page-section">
<view class="page-section-title"></view>
<view class="rich-text-wrp">
<rich-text nodes="{{html}}"></rich-text>
</view>
</view>
</view>
page.js中定义的字符串类型html变量:
data:{
html:'',
}
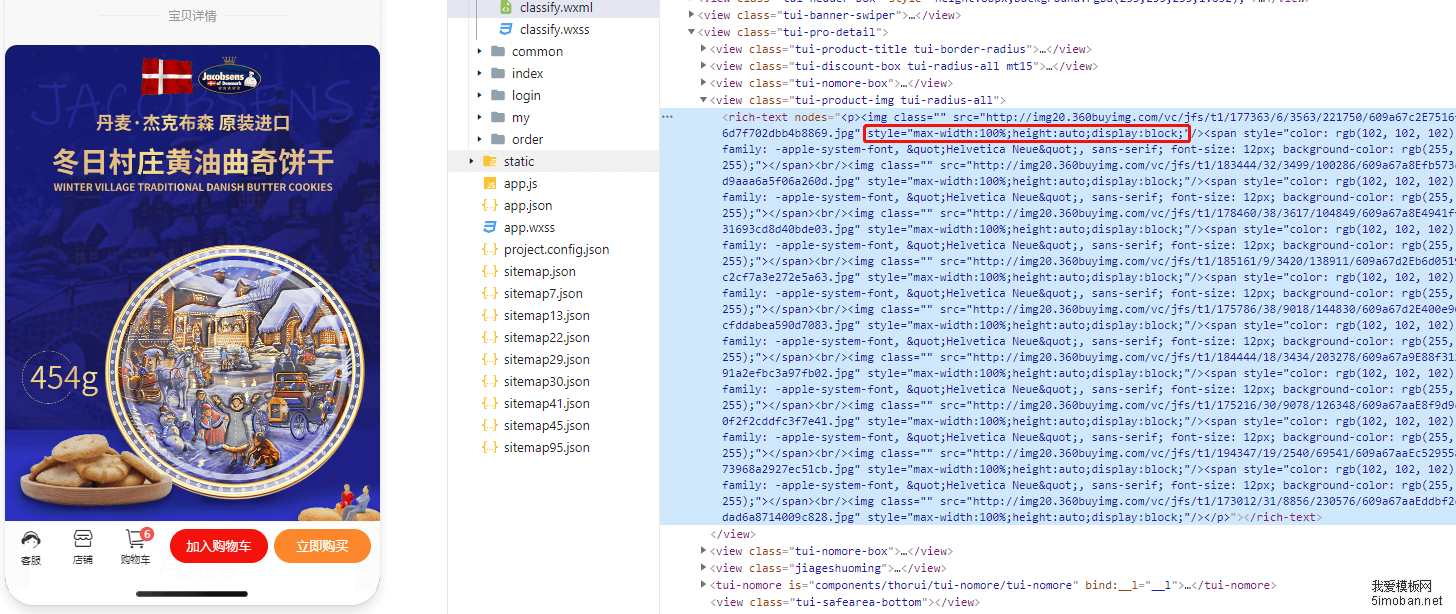
在获取数据后,对html进行赋值,同时用正则将html的富文本内容进行替换,注意,如果图片是多张连续,并且有换行,需要给图片加上display:block,否则图片中间会出现空白:
//res为后台返回的富文本数据
this.setData({
html:res.replace(/\<img/g,'<img style="max-width:100%; display:block" ')
})
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!