特效介绍

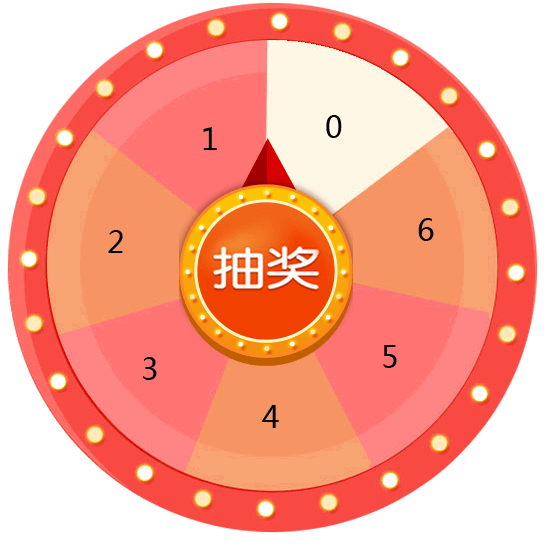
awardRotate.js是一个基于jQuery的转盘抽奖插件,转盘转动采用了css3的transform属性的rotate旋转,并且对IE浏览器进行了大量的兼容,兼容到IE7。动画效果为:指针不转,而是圆盘转动,转动速度由快到慢。使用方便,在转盘转动结束后,随机显示抽奖内容。在转盘转动过程中,再点击是无效的,只有完全停止转动后,点击才会再次转动。
使用方法
1、引入相关css和js
<link rel="stylesheet" href="css/demo.css" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/awardRotate.js"></script>2、html代码
<div class="turntable-bg">
<div class="pointer"><img src="images/pointer.png" alt="pointer" /></div>
<div class="rotate"><img id="rotate" src="images/turntable2.png" alt="turntable" /></div>
</div>
3、js代码:
$(function (){
var rotateTimeOut = function (){
$('#rotate').rotate({
angle:0,
animateTo:2160,
duration:8000,
callback:function (){
alert('网络超时,请检查您的网络设置!');
}
});
};
var bRotate = false;
var rotateFn = function (awards, angles, txt){
bRotate = !bRotate;
$('#rotate').stopRotate();
$('#rotate').rotate({
angle:0,
animateTo:angles+1800,
duration:3000,
callback:function (){
alert(txt);
bRotate = !bRotate;
}
})
};
$('.pointer').click(function (){
if(bRotate)return;
var item = rnd(0,7);
switch (item) {
case 0:
//var angle = [26, 88, 137, 185, 235, 287, 337];
rotateFn(0, 337, '未中奖');
break;
case 1:
//var angle = [88, 137, 185, 235, 287];
rotateFn(1, 26, '一等奖');
break;
case 2:
//var angle = [137, 185, 235, 287];
rotateFn(2, 88, '二等奖');
break;
case 3:
//var angle = [137, 185, 235, 287];
rotateFn(3, 137, '三等奖');
break;
case 4:
//var angle = [185, 235, 287];
rotateFn(4, 185, '四等奖');
break;
case 5:
//var angle = [235, 287];
rotateFn(5, 235, '五等奖');
break;
case 6:
//var angle = [287];
rotateFn(6, 287, '安慰奖');
break;
}
console.log(item);
});
});
//随机数
function rnd(n, m){
return Math.floor(Math.random()*(m-n+1)+n)
}
