特效介绍

当文章列表非常长,或者数据非常长,不容易分清行与行之间的区别。这个时候,隔行换色就非常重要了。如果用css,必须每一行的背景色都需要挂样式,非常麻烦,这里使用简短的几行js即可实现。
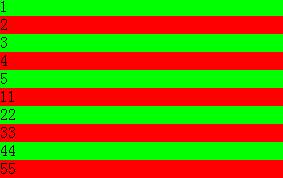
运行下面的代码查看隔行换色的效果:
提示:您可以先修改部分代码再运行
使用方法
1、在头部引入下面的js和css(这里只是样式,你可以根据需要设置下面的css为更合适的背景色。):<style>
.l1{background:#0f0}
.l2{background:#f00}
</style>
<script>
function initUl(){
var a=document.getElementsByTagName('ul');
for(var i=0;i<a.length;i++){
var v=document.getElementsByTagName('li');
var ii=1;
for(var j=0;j<v.length;j++){
if(v[j].parentNode==a[i]){
if(ii++%2==0){
v[j].className="l2";
}
else{
v[j].className="l1";
}
}
}
}
}
</script>
2、在body加上“onload="initUl()"”,意思就是加载时运行上面的隔行换色函数。3、凡是本页面使用了ul和li布局的列表,都会应用隔行换色的效果。
