特效介绍

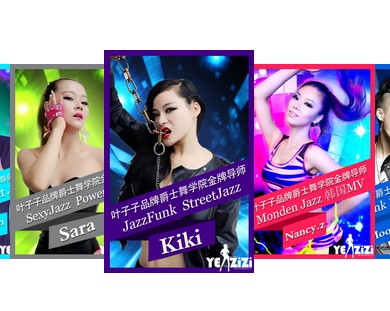
js立体图片轮播效果,可以无限循环下去。完美兼容IE6等古董级浏览器。可在几乎任何主流浏览器上运行
使用方法
1、在头部引入下面代码:
<link rel="stylesheet" type="text/css" href="css/css.css">
<script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="js/comm.js" type="text/javascript"></script>
<script>
$(function(){
new ZoomPic("jswbox");
})
</script>
2、把以下代码拷贝到你想引用的地方
<div id="jswbox">
<pre class="prev">prev</pre>
<pre class="next">next</pre>
<ul>
<li style="display: block; width: 262px; height: 389px; top: 152px; left: 0px; z-index: 1; "><img src="images/1.jpg" data-url="images/13721449166318.jpg" alt="derrick" style="opacity: 87; "></li>
<li style="display: block; width: 262px; height: 389px; top: 152px; left: 0px; z-index: 2; "><img src="images/2.jpg" data-url="images/13721447673663.jpg" alt="MAGGIE" style="opacity: 87; "></li>
<li style="display: block; width: 262px; height: 389px; top: 152px; left: 200px; z-index: 3; "><img src="images/3.jpg" data-url="images/1372144645552.jpg" alt="许在浩" style="opacity: 87; "></li>
<li style="display: block; width: 300px; height: 445px; left: 388px; z-index: 4; top: 124px; "><img src="images/4.jpg" data-url="images/13721443987501.jpg" alt="颜子超" style="opacity: 87; "></li>
<li style="display: block; width: 262px; height: 389px; left: 668px; z-index: 3; top: 152px; "><img src="images/5.jpg" data-url="images/13721468495688.jpg" alt="万玲玲" style="opacity: 87; "></li>
<li style="display: block; width: 262px; height: 389px; left: 834px; z-index: 2; top: 152px; "><img src="images/6.jpg" data-url="images/13721449166318.jpg" alt="derrick" style="opacity: 87; "></li>
<li style="display: block; width: 262px; height: 389px; top: 152px; left: 450px; z-index: 1; "><img src="images/7.jpg" data-url="images/13721447673663.jpg" alt="MAGGIE" style="opacity: 87; "></li>
</ul>
</div>
注:new ZoomPic("jswbox");为调用插件里的函数,参数“jswbox”为轮播最外层的div的id,可以自定义。
