特效介绍


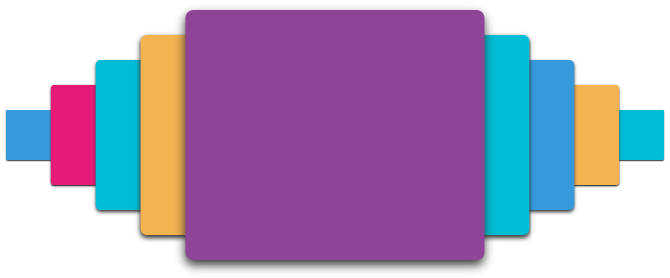
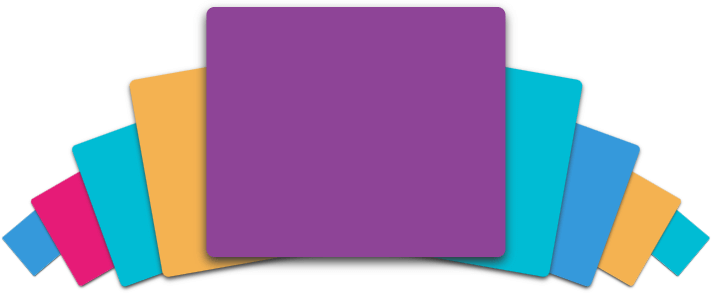
stackedCards.js是一款纯js和css3实现的图片轮播插件,支持滑动和扇形两种效果,使用也非常简单。
使用方法
1、html代码:
your contentyour contentyour contentyour contentyour content
2、将stackedCards.css和stackedCards.js插入到
3、初始化stackedCardsvar stackedCard = new stackedCards({
selector: '.mycards',
layout: "slide",
transformOrigin: "center",
});
stackedCard.init();4、扇形初始化案例:var stackedCard = new stackedCards({
selector: '.mycards',
layout: "fanOut",
transformOrigin: "bottom",
});
stackedCard.init();" _ue_custom_node_="true"> 