特效介绍

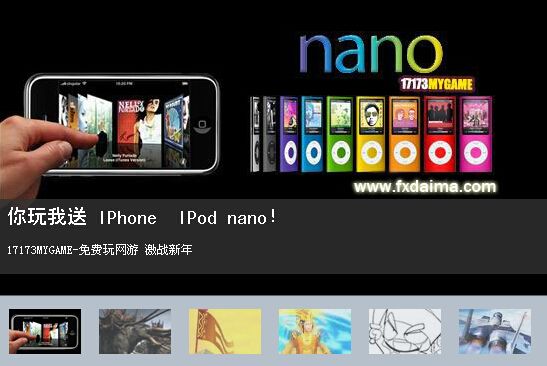
flash幻灯图片
使用方法
1、放在需要使用幻灯片的地方加入下面的代码:
<script language=javascript1.1>
swfWidth=550
swfHeight=371
bigimgs="images/01.jpg|images/02.jpg|images/03.jpg|images/04.jpg|images/05.jpg|images/06.jpg"
smallimgs="images/s1.jpg|images/s2.jpg|images/s3.jpg|images/s4.jpg|images/s5.jpg|images/s6.jpg"
title="你玩我送 IPhone IPod nano!|新魔界 1月16日新版新服挑战最终BOSS|天羽传奇 非常6加1欢乐降临 元旦惊喜来砸蛋!|网页特效,jQuery特效,图片滚动特效,网页PSD模板,网页html模板尽在我爱模板网|我爱模板网,提供各种免费网页模板下载!"
links="http://www.5imoban.net/|http://www.5imoban.net/|http://www.5imoban.net/|http://www.5imoban.net/|http://www.5imoban.net/|http://www.5imoban.net/";
comment="17173MYGAME-免费玩网游 激战新年|魔族最后集散地·超级最终BOSS·神圣副本同步开启|Q版即时神话RPG! 5大职业!酷炫宠物与坐骑|五行八卦,攻城城战,神兵打造,独特的坐骑系统|每日晚00:00到次日8:00间游戏进程暂停,让您安睡到天明|飞空艇战争!全flash画面!百变NPC区 宝箱系统 神之奇迹"
document.write('<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="'+swfWidth+'" height="'+swfHeight+'">');
document.write('<param name="allowScriptAccess" value="sameDomain"><param name="movie" value="bigeyes.swf"><param name="quality" value="high"><param name="bgcolor" value="#FFFFFF">');
document.write('<param name="menu" value="false"><param name=wmode value="opaque">');
document.write('<param name="FlashVars" value="bigimg='+bigimgs+'&url='+links+'&titles='+title+'&context='+comment+'&smallimg='+smallimgs+'">');
document.write('<embed src="bigeyes.swf" wmode="opaque" FlashVars="bigimg='+bigimgs+'&url='+links+'&titles='+title+'&context='+comment+'&smallimg='+smallimgs+'" menu="false" bgcolor="#ffffff" quality="high" width="'+swfWidth+'" height="'+swfHeight+'" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />');
document.write('</object>');
</script>
注:1)swfWidth:图片的宽度
2)swfHeight:图片高度
3)bigimgs:大图地址,一共六张,中间以 | 隔开。
4)smallimgs:缩略图地址,一共六张,中间以 | 隔开,和上面的大图要一一对应。
5)title:图片标题,中间以 | 隔开。
6)links:图片链接地址,中间以 | 隔开。
7)comment:图片简介,中间以 | 隔开。
