特效介绍

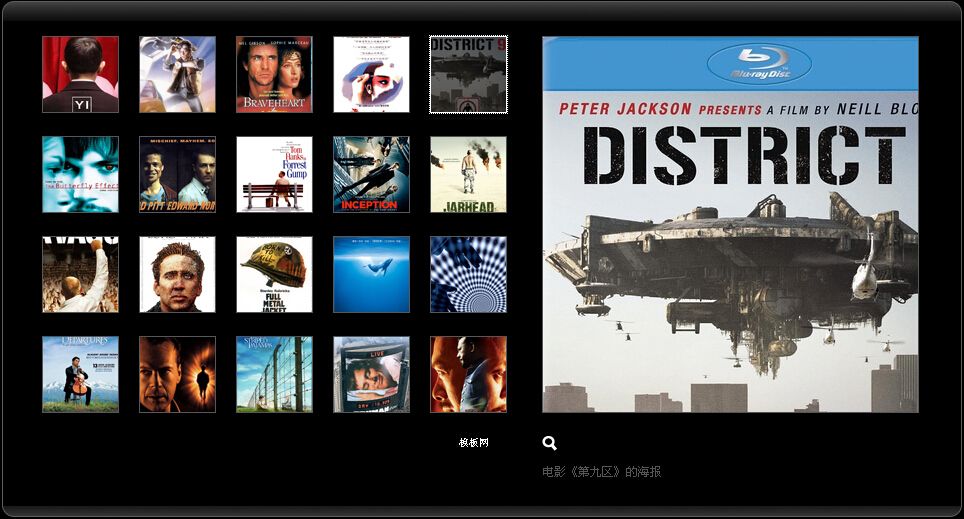
电影网站支持弹出大图预览的jQuery相册代码,左边20个缩略图,点击任意一个缩略图,右边会放大显示该缩略图。点击右边的大图,或者点击大图下面的放大镜按钮,会弹出层,显示该图的放大版,点击关闭按钮,会关闭放大版的图片层。非常实用。可以作为电影网站或者图片网站甚至企业网站等的诸如电影图片、产品图片的展示。
使用方法
1.将下面的css文件和js文件放到您的html的head内部:<link rel="stylesheet" type="text/css" href="js/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.css" media="screen" /> <link rel="stylesheet" type="text/css" href="css/5imoban.net.css" /> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.6.min.js"></script> <script type="text/javascript" src="js/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/farinspace/jquery.imgpreload.min.js"></script> <script type="text/javascript" src="js/gallery.js"></script>本相册代码引入的js比较多,可以合并成一个js文件再引入,可以加快加载速度,减少请求次数。
2.在body引入下面的html代码
<div class="gallery_container">
<div class="gallery_top"></div>
<div class="gallery_content">
<div class="gallery_thumbnails">
<a href="images/gallery/11.jpg" title="电影《YIYI》的海报"><img src="images/gallery/11_min.jpg"/></a>
<a href="images/gallery/back_to_future.jpg" title="电影《重返未来》的海报"><img src="images/gallery/back_to_future_min.jpg"/></a>
<a href="images/gallery/brave_heart.jpg" title="电影《勇敢的心》的海报"><img src="images/gallery/brave_heart_min.jpg"/></a>
<a href="images/gallery/bwbj.jpg" title="电影《霸王别姬》的海报"><img src="images/gallery/bwbj_min.jpg"/></a>
<a href="images/gallery/district9.jpg" title="电影《第九区》的海报"><img src="images/gallery/district9_min.jpg"/></a>
<a href="images/gallery/effect.jpg" title="电影《蝴蝶效应》的海报"><img src="images/gallery/effect_min.jpg"/></a>
<a href="images/gallery/fightClub.jpg" title="电影《搏击会》的海报"><img src="images/gallery/fightClub_min.jpg"/></a>
<a href="images/gallery/forrest.jpg" title="电影《阿甘正传》的海报"><img src="images/gallery/forrest_min.jpg"/></a>
<a href="images/gallery/inception.jpg" title="电影《盗梦空间》的海报"><img src="images/gallery/inception_min.jpg"/></a>
<a href="images/gallery/jarhead.jpg" title="电影《锅盖头》的海报"><img src="images/gallery/jarhead_min.jpg"/></a>
<a href="images/gallery/lc.jpg" title="电影《浪潮》的海报"><img src="images/gallery/lc_min.jpg"/></a>
<a href="images/gallery/lord_of_war.jpg" title="电影《战争之王》的海报"><img src="images/gallery/lord_of_war_min.jpg"/></a>
<a href="images/gallery/metal.jpg" title="电影《全金属外壳》的海报"><img src="images/gallery/metal_min.jpg"/></a>
<a href="images/gallery/oceans.jpg" title="电影《海洋》的海报"><img src="images/gallery/oceans_min.jpg"/></a>
<a href="images/gallery/prestige.jpg" title="电影《致命魔术》的海报"><img src="images/gallery/prestige_min.jpg"/></a>
<a href="images/gallery/rls.jpg" title="电影《入殓师》的海报"><img src="images/gallery/rls_min.jpg"/></a>
<a href="images/gallery/sixth_sense.jpg" title="电影《第六感》的海报"><img src="images/gallery/sixth_sense_min.jpg"/></a>
<a href="images/gallery/the_boy_in.jpg" title="电影《穿条纹上衣的男孩》的海报"><img src="images/gallery/the_boy_in_min.jpg"/></a>
<a href="images/gallery/truman.jpg" title="电影《楚门的世界》的海报"><img src="images/gallery/truman_min.jpg"/></a>
<a href="images/gallery/rzdf.jpg" title="电影《让子弹飞》的海报"><img src="images/gallery/rzdf_min.jpg"/></a>
<div class="clear_both"></div>
</div>
<div class="gallery_preview">
<a href="images/gallery/11.jpg"></a>
</div>
<div class="clear_both"></div>
<div class="gallery_contact"><p><a class="contactLink" href="http://www.5imoban.net/" title="免费网站模板">模板网</a></p></div>
<div class="gallery_caption"></div>
<div class="clear_both"></div>
<div class="gallery_preload_area"></div>
</div>
<div class="gallery_bottom"></div>
</div>
其中,a链接的图片地址是大图地址,a链接的title是图片标题,显示在右侧大图的下面,a链接里面的图片是缩略图地址。