特效介绍


jPlayer是一款基于jQuery的强大播放器,可以播放音乐,也可以播放视频,支持播放列表,支持同一页面插入多个jPlayer播放器。兼容性无可挑剔。而且,扩展简单,使用方便,带有多个皮肤,任意切换,只要改个调用的css文件即可。jPlayer可以播放流媒体文件,也可以播放本地文件,这就解决了服务器的压力问题;它支持mp3、ogg等多种音乐文件类型以及mp4、ogv等多种视频文件类型;jPlayer支持自定义视频文件的预览图等等。如果您想做一个视频或者音乐网站,jPlayer是您不错的选择。
使用方法
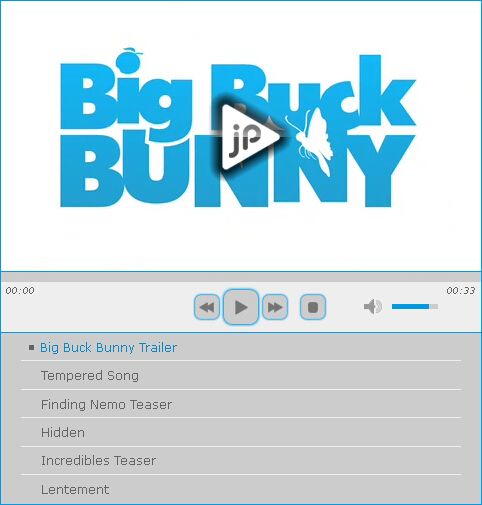
在这里,分为视频和音乐分别来讲:一、音乐播放器(下面的代码只是简单应用,关于列表和多个播放器同一页面的使用方法,可以参考demo):
1、在head引入下面的代码:
<!--下一行为css皮肤代码,在官网可以下载到更多的皮肤-->
<link href="skin/jplayer.blue.monday.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.4.2.min.js"></script>
<!--jPlayer核心文件-->
<script type="text/javascript" src="js/jquery.jplayer.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
//#jquery_jplayer_1为您的jPlayer的ID
$("#jquery_jplayer_1").jPlayer({
ready: function () {
$(this).jPlayer("setMedia", {
//音乐类型和地址
mp3: "http://www.jplayer.org/audio/mp3/Miaow-07-Bubble.mp3"
}).jPlayer("play");
},
ended: function (event) {
$(this).jPlayer("play");
},
//jPlayer的flash路径
swfPath: "js",
//音乐类型,和上面的地址要对应
supplied: "mp3"
});
});
//]]>
</script>
2、在body创建播放器界面:<div id="jquery_jplayer_1" class="jp-jplayer"></div>
<div class="jp-audio">
<div class="jp-type-single">
<div id="jp_interface_1" class="jp-interface">
<ul class="jp-controls">
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="#" class="jp-mute" tabindex="1">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
</div>
<div id="jp_playlist_1" class="jp-playlist">
<ul>
<li>Bubble</li>
</ul>
</div>
</div>
</div>
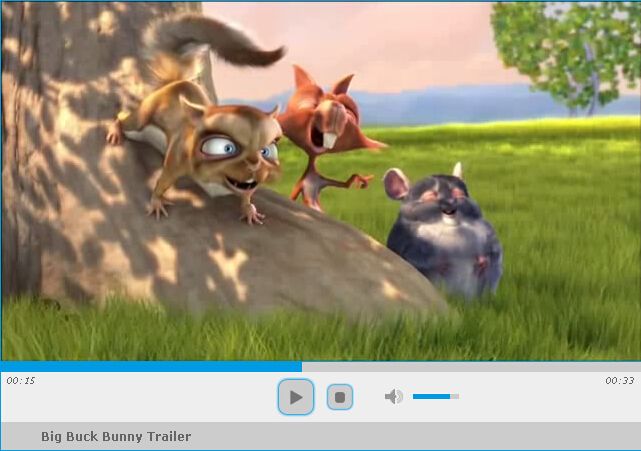
二、视频播放器:1、在head引入下面的代码:
<!--下一行为css皮肤代码,在官网可以下载到更多的皮肤-->
<link href="skin/jplayer.blue.monday.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.6.min.js"></script>
<script type="text/javascript" src="js/jquery.jplayer.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#jquery_jplayer_1").jPlayer({
ready: function () {
$(this).jPlayer("setMedia", {
//视频格式和地址
m4v: "http://www.jplayer.org/video/m4v/Big_Buck_Bunny_Trailer.m4v",
ogv: "http://www.jplayer.org/video/ogv/Big_Buck_Bunny_Trailer.ogv",
poster:
//视频播放前的预览图
"http://www.jplayer.org/video/poster/Big_Buck_Bunny_Trailer_480x270.png"
});
},
ended: function (event) {
$(this).jPlayer("play");
},
//jPlayer的flash路径
swfPath: "js",
//视频格式,请和上面的视频地址对应
supplied: "m4v, ogv"
});
});
//]]>
</script>
2、在body创建播放器界面:<div class="jp-video jp-video-360p">
<div class="jp-type-single">
<div id="jquery_jplayer_1" class="jp-jplayer"></div>
<div id="jp_interface_1" class="jp-interface">
<div class="jp-video-play"></div>
<ul class="jp-controls">
<li><a href="#" class="jp-play" tabindex="1">play</a></li>
<li><a href="#" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="#" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="#" class="jp-mute" tabindex="1">mute</a></li>
<li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
<div class="jp-current-time"></div>
<div class="jp-duration"></div>
</div>
<div id="jp_playlist_1" class="jp-playlist">
<ul>
<li>Big Buck Bunny Trailer</li>
</ul>
</div>
</div>
</div>
注:本插件用的是jPlayer 2.2.0版本,现在jPlayer已经更新到了2.6.0,功能更强大,皮肤更丰富,还能下载皮肤的PSD文件,制作自己的jPlayer风格等等,jPlayer的官方网址是:http://www.jplayer.org 