clappr是一个开源(BSD 3-clause)的网络流媒体播放器,支持IE10+和大部分现代浏览器,拥有丰富的扩展插件,如进度条缩略图、标记、播放速率、动态覆盖物等,界面简洁美观,使用方便:

1、快速开始
https://github.com/clappr/clappr
下载clappr项目压缩文件,解压把dist文件夹中的文件放到我们项目任意位置,也可以通过文末的地址下载clappr。在HTML添加以下脚本:
<script type="text/javascript" src="./js/clappr.min.js"></script> <!--播放速率插件--> <script type="text/javascript" src="./js/clappr-playback-rate-plugin.min.js"></script>
在HTML页面中添加一个容器,并添加以下绝本,创建一个实例。
<div id="player" style="width:100%; height:100%"></div>
调用插件:
var playerElement = document.getElementById("player");
player = new Clappr.Player({
source: 'http://192.168.1.182:8899/hls/ABF-017-UC.m3u8',
mute: false,
height: "100%",
width: "100%",
plugins: [
PlaybackRatePlugin
],
});
player.attachTo(playerElement);2、基本配置选项
width、height:可以设置播放器大小。
parentId:指定播放器位置,值为选择器。
autoPlay:true,页面加载完成后将自动播放。
loop:true,视频播放完成后将自动回放。
chromeless:true,使用简洁的视频模式。
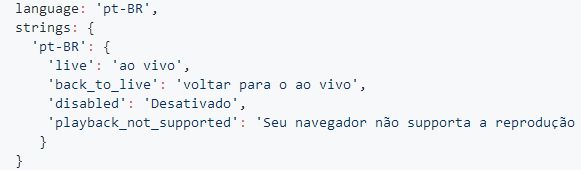
language:使用特定的语言,也可以与strings一起使用自己翻译,如下所示:

allowUserInteraction:true,在使用视频简洁模式时会处理点击/轻点手势。
disableKeyboardShortcuts:true,禁用键盘控制视频,当allowUserInteraction:false时,将强制为true。
mute:true,视频播放开始时静音。
actualLiveTime:true,实际时间在进度栏显示。
playbackNotSupportedMessage:当浏览器不支持时,定义一个自定义消息提示。
mediacontrol:自定义控制栏颜色。


查看更多Clappr配置属性,请前往以下地址了解详情:
https://github.com/clappr/clappr/blob/master/doc/BUILTIN_PLUGINS.md
3、监听事件

除了使用以上方法监听事件外,还可以通过player.on(Clappr.Events.PLAYER_PLAY, function() { ... })这样的形式监听事件。
4、扩展插件
进度栏展示缩略图:
https://github.com/tjenkinson/clappr-thumbnails-plugin/

进度栏标记
https://github.com/tjenkinson/clappr-markers-plugin/

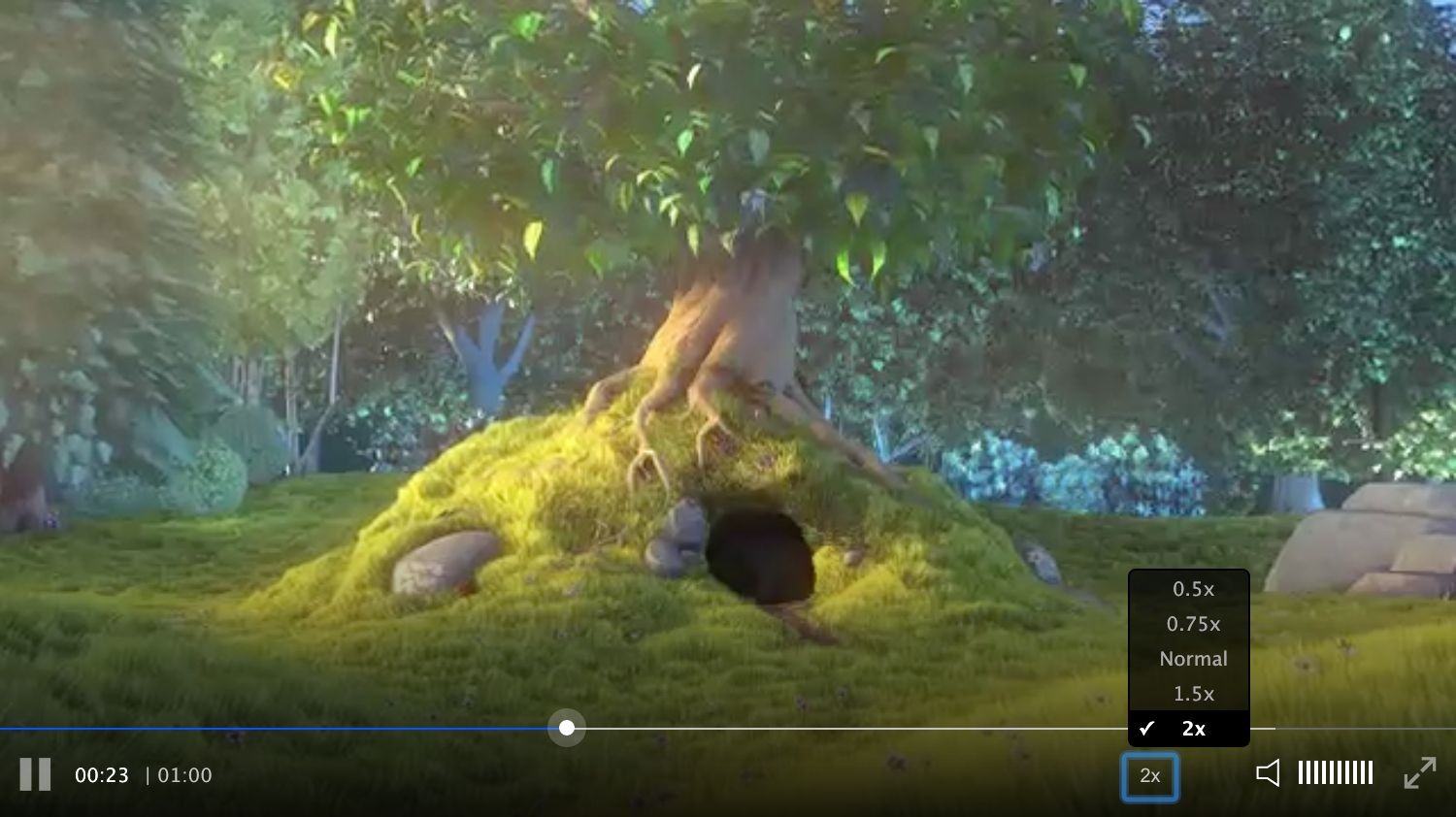
播放速率
https://github.com/bikegriffith/clappr-playback-rate-plugin

360视频
https://github.com/thiagopnts/video-360

强度调整
https://github.com/clappr/clappr-level-selector-plugin

更多扩展插件,请前往以下地址了解详情。
https://github.com/clappr/clappr/blob/master/doc/EXTERNAL_PLUGINS.md
