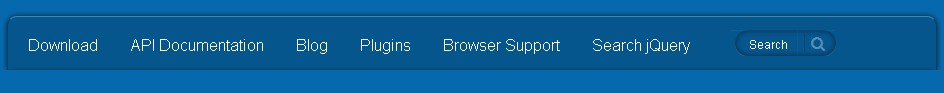
仿jq官方网站的蓝色大气导航和可伸缩的input框,不兼容IE6
- 作者:我爱模版网
- 大小:0.038MB
- 点击次数:
- 发布时间:2014-02-14 14:03
特效介绍

仿jq官方网站的蓝色大气导航和可伸缩的input框,不兼容IE6
使用方法
1、在头部引入:<link href="style/style.css" rel="stylesheet" type="text/css" />
<script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script>
<script>
$(function(){
$("#text").focus(function(){
if($(this).val() == ""){
$("label").animate({opacity:0.5},500);
$(this).animate({width:"140px"},500);
}
}).blur(function(){
if($(this).val() == ""){
$("label").animate({opacity:1},500);
$(this).animate({width:"50px"},500);
}
}).keyup(function(){
$("label").animate({opacity:0},1);
})
})
</script>
2、把以下代码拷贝到你想引用的地方
<div id="navigation" class="wrap">
<div id="nav_left" class="fl"></div>
<ul id="nav_main" class="fl">
<li><a href="###">Download</a></li>
<li><a href="###">API Documentation</a></li>
<li><a href="###">Blog</a></li>
<li><a href="###">Plugins</a></li>
<li><a href="###">Browser Support</a></li>
<li><a href="###">Search jQuery</a></li>
</ul>
<div id="nav_search" class="fl">
<label for="text">Search</label>
<div id="search_left_bg" class="fl"></div>
<input type="text" id="text" class="fl" />
<div id="search_line" class="fl"></div>
<input type="button" class="fl" />
</div>
<div id="nav_right" class="fl"></div>
</div>
- 本文标签:
- jQuery官方导航栏,蓝色导航栏源码,input框特效



