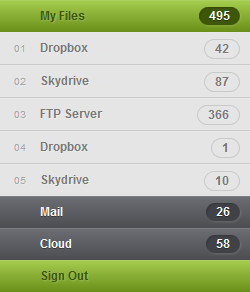
漂亮的jQuery手风琴效果下拉菜单源码下载和使用方法
- 作者:我爱模版网
- 大小:0.004MB
- 点击次数:
- 发布时间:2014-02-14 13:57
特效介绍

漂亮的jQuery手风琴效果下拉菜单源码下载和使用方法
使用方法
1、在head区域引入jQuery库和相关css样式表2、把以下代码拷贝到你想引用的地方
<div id="wrapper-250">
<ul class="accordion">
<li id="one" class="files"> <a href="#one">My Files<span>495</span></a>
<ul class="sub-menu">
<li><a href="http://www.5imoban.net/"><em>01</em>Dropbox<span>42</span></a></li>
<li><a href="#"><em>02</em>Skydrive<span>87</span></a></li>
<li><a href="#"><em>03</em>FTP Server<span>366</span></a></li>
<li><a href="#"><em>04</em>Dropbox<span>1</span></a></li>
<li><a href="#"><em>05</em>Skydrive<span>10</span></a></li>
</ul>
</li>
<li id="two" class="mail"> <a href="#two">Mail<span>26</span></a>
<ul class="sub-menu">
<li><a href="http://www.5imoban.net/"><em>01</em>我爱模板<span>9</span></a></li>
<li><a href="http://www.5imoban.net/texiao"><em>02</em>建站特效下载<span>14</span></a></li>
</ul>
</li>
<li id="three" class="cloud"> <a href="#three">Cloud<span>58</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Connect<span>12</span></a></li>
<li><a href="#"><em>02</em>Profiles<span>19</span></a></li>
<li><a href="#"><em>03</em>Options<span>27</span></a></li>
<li><a href="#"><em>04</em>Connect<span>12</span></a></li>
<li><a href="#"><em>05</em>Profiles<span>19</span></a></li>
<li><a href="#"><em>06</em>Options<span>27</span></a></li>
</ul>
</li>
<li id="four" class="sign"> <a href="#four">Sign Out</a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Log Out</a></li>
<li><a href="#"><em>02</em>Delete Account</a></li>
<li><a href="#"><em>03</em>Freeze Account</a></li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
// Store variables
var accordion_head = $('.accordion > li > a'),
accordion_body = $('.accordion li > .sub-menu');
// Open the first tab on load
accordion_head.first().addClass('active').next().slideDown('normal');
// Click function
accordion_head.on('click', function(event) {
// Disable header links
event.preventDefault();
// Show and hide the tabs on click
if ($(this).attr('class') != 'active'){
accordion_body.slideUp('normal');
$(this).next().stop(true,true).slideToggle('normal');
accordion_head.removeClass('active');
$(this).addClass('active');
}
});
});
</script>
说明:accordion_head.on('click', function(event) {}) “click”为触发事件,可根据自己需要更改,如鼠标移上去“hover”等
- 本文标签:
- jQuery手风琴,jQuery下拉菜单



