瓷砖效果随窗口大小缩放的jQuery图片展示
- 作者:网页模板
- 大小:1MB
- 点击次数:
- 发布时间:2014-03-15 13:31
特效介绍


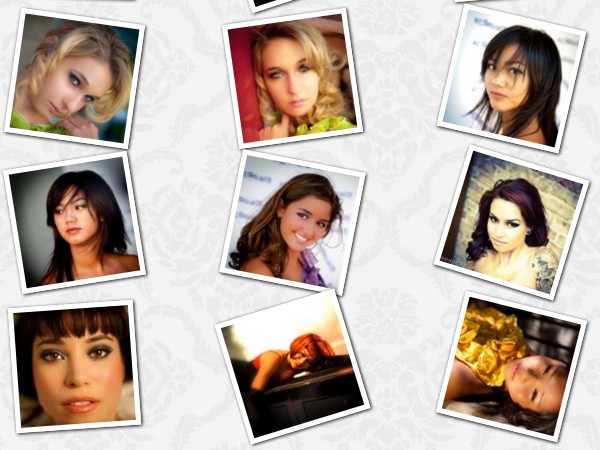
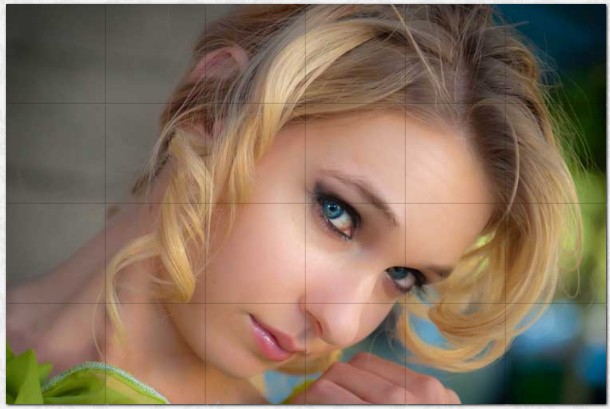
瓷砖效果随窗口大小缩放的jQuery图片展示。图片一开始杂乱的排在页面上,就像满地的瓷砖。当点击一张小图后,会发现小图全部向中间汇聚,最终形成你点击的那张小图放大版。形成大图后,左右会出现向左和向右的按钮,点击可以切换图片展示。如果再点击大图,又会分散成小图铺满页面。当您改变浏览器窗口大小的时候,小图会自适应的向内集中或者向外扩散以适应浏览器窗口。由于图片的立体效果和缩略图角度改变都是用了css3,所以在IE8以上浏览器没有这种立体效果。
使用方法
第一步、在head区域引入下面的代码:<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script src="js/cufon-yui.js" type="text/javascript"></script>
<script src="js/ChunkFive_400.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1',{ textShadow: '1px 1px #fff'});
Cufon.replace('.description',{ textShadow: '1px 1px #fff'});
Cufon.replace('a',{ textShadow: '1px 1px #fff', hover : true});
</script>
<style type="text/css">
.description{
position:fixed;
right:10px;
top:10px;
font-size:12px;
color:#888;
}
span.reference{
position:fixed;
left:10px;
bottom:10px;
font-size:12px;
}
span.reference a{
color:#888;
text-transform:uppercase;
text-decoration:none;
padding-right:20px;
}
span.reference a:hover{
color:#444;
}
</style>
第二步、在body区域引入<!-- 代码开始 -->和<!-- 代码结束 -->之间的代码。注:1、大图放在images文件夹,小图放在images里面的thumbs文件夹。
2、大图和小图命名要一样,在html代码里面直接设置小图的路径即可。
- 本文标签:
- jQuery图片展示,jquery瓷砖效果



