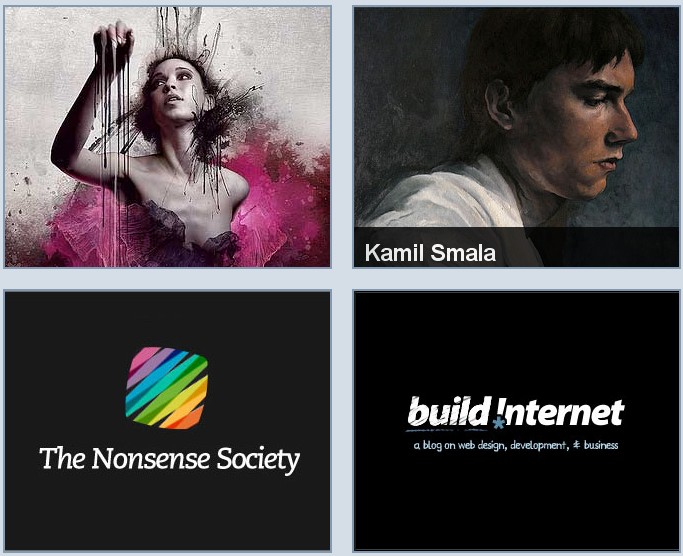
六种鼠标经过图像滑出图片描述或者标题的jQuery特效
- 作者:网页模板
- 大小:0.168MB
- 点击次数:
- 发布时间:2014-03-19 10:20
特效介绍

六种鼠标经过图像滑出图片描述或者标题的jQuery特效。共有六种效果,可方便使用其中任何一种,兼容IE6
使用方法
1、在head区域加入<!--引入开始-->和<!--引入结束-->之间的代码。2、想要那种效果,直接拷贝对应效果下面的代码,例如想要效果四,拷贝下面的代码到body区域即可:
<!--效果4-->
<div class="boxgrid thecombo">
<img class="cover" src="florian.jpg"/>
<h3>Florian Nicolle</h3>
<p>Graphic Designer<br/><a href="http://www.5imoban.net/" target="_BLANK">More Work</a></p>
</div>
- 本文标签:
- jQuery特效,jQuery显示图片描述特效



