特效介绍


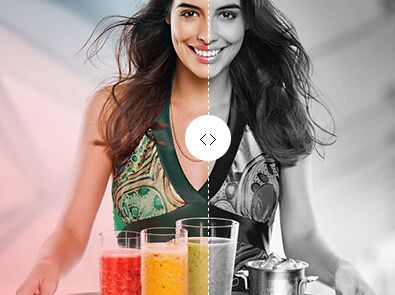
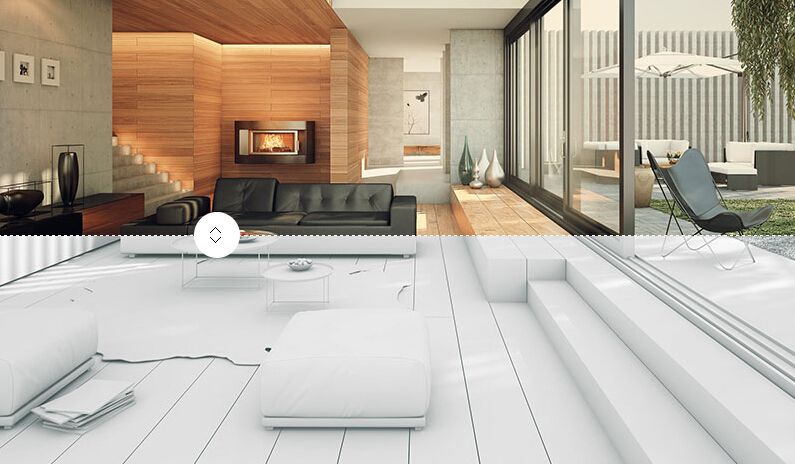
jQuery分割图片形成前后鲜明对比,拖动每张图片中间的分割线,可以查看同一张图片(实际上是两张)的不同效果,例如彩色和灰显等等。将鼠标移动到分割线中间的控制按钮,即可实现拖动。控制按钮也可以左右或者上下拖动。支持上下拖动和左右拖动两种效果。此特效可以应用到相册、产品对比等等上面,效果非常不错。
使用方法
1、在head引入下面的css文件
<link rel="stylesheet" href="css/5imoban.net.css" type="text/css" /> <link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" />2、在您的html页面中加入下面的html代码,图片名称和位置请在5imoban.net.css文件中修改:
<div class="covered first"> <div class="handle"></div> <div class="changeable"></div> </div> <div class="covered second"> <div class="handle"></div> <div class="changeable"></div> </div> <div class="covered third"> <div class="handle"></div> <div class="changeable"></div> </div> <div class="covered fourth"> <div class="handle"></div> <div class="changeable"></div> </div>3、加入下面的js代码:
<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/coveringBad.js"></script>
<script type="text/javascript">
$('.first').coveringBad({
marginY : 30 ,
marginX : 30 ,
setX : 200,
setY : 100 ,
direction : "vertical"
});
$('.second').coveringBad({
marginY : 20 ,
marginX : 20 ,
setX : 210,
setY : 140 ,
direction : "horizontal"
});
$('.third').coveringBad();
$('.fourth').coveringBad({
marginY : 20 ,
marginX : 400 ,
setX : 400,
setY : 235 ,
direction : "vertical"
});
</script>
