特效介绍
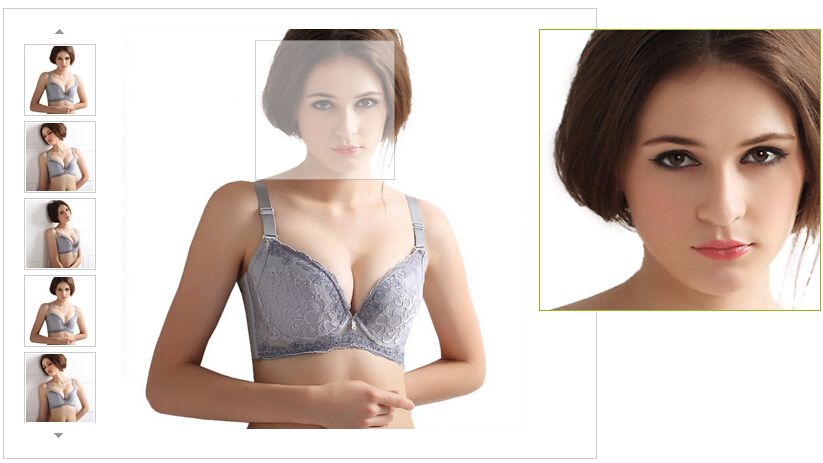
 一般商城网站产品图片放大js插件,鼠标移动到图片上,旁边会出现该图片放大细节展示图片。一共可以放下五张图片。每张图片对应三个尺寸:最左边的缩略图,中间的大图和右边的细节展示图片。鼠标移动到中间的大图,在右边会弹出层显示该图片的细节。
一般商城网站产品图片放大js插件,鼠标移动到图片上,旁边会出现该图片放大细节展示图片。一共可以放下五张图片。每张图片对应三个尺寸:最左边的缩略图,中间的大图和右边的细节展示图片。鼠标移动到中间的大图,在右边会弹出层显示该图片的细节。 使用方法
1、在头部引入下面的文件:
<script type="text/javascript" src="js/mzp-packed.js"></script> <link href="css/style.css" type="text/css" rel="stylesheet"> <link href="css/magiczoomplus.css" type="text/css" rel="stylesheet">2.在html对应的位置插入下面的代码:
<div class="box">
<div class="left-pro">
<div class="t1">
<img src="images/gotop.gif" id="gotop" />
<div id="showArea">
<a href="images/img01.jpg" rel="zoom1" alt="我爱模板网" rev="images/img01.jpg"><img src="images/img01s.jpg" /></a>
<a href="images/img02.jpg" rel="zoom1" rev="images/img02.jpg"><img src="images/img02s.jpg" /></a>
<a href="images/img03.jpg" rel="zoom1" alt="图片放大" rev="images/img03.jpg"><img src="images/img03s.jpg" /></a>
<a href="images/img01.jpg" rel="zoom1" rev="images/img01.jpg"><img src="images/img01s.jpg" /></a>
<a href="images/img02.jpg" rel="zoom1" alt="模板网" rev="images/img02.jpg"><img src="images/img02s.jpg" /></a>
</div>
<img src="images/gobottom.gif" id="gobottom" />
</div>
<div class="t2">
<a href="images/img01.jpg" id="zoom1" class="MagicZoom MagicThumb">
<img src="images/img01.jpg" id="main_img" class="main_img" style="width:400px;height:400px;" />
</a>
</div>
</div>
</div>
其中,img01s.jpg就是小图,a链接的href对应的是大图地址,rev对应的是细节图地址。 