特效介绍

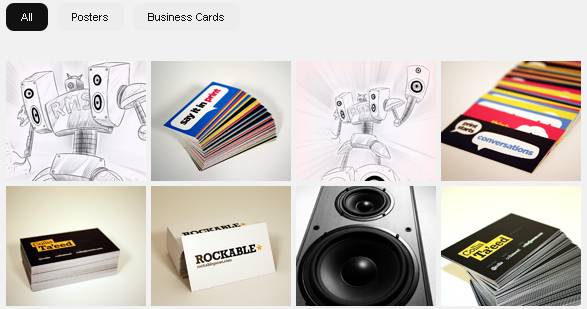
可根据产品类型筛选的jQuery tab选项卡:点击tab可以根据产品的类型筛选对应的产品,图片会一格格消失再一格格出现。可以增删产品的分类。
使用方法
1、在head里面引入下面的css样式和js文件:<link href="css/default.css" rel="stylesheet" type="text/css" /> <script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js" type="text/javascript"></script> <script src="js/mobilyselect.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script>2、在您的html需要使用这种jQuery特效的容器内放入下面的代码:
<div id="content">
<div class="selecter">
<div class="selecterBtns">
<ul class="nolist">
<li><a href="http://www.5imoban.net" rel="all" class="active">所有产品</a></li>
<li><a href="http://www.5imoban.net" rel="poster">海报</a></li>
<li><a href="http://www.5imoban.net" rel="card">商务卡</a></li>
</ul>
</div>
<div class="selecterContent">
<ul class="nolist">
<li class="poster"><a href="http://www.5imoban.net"><img src="img/poster1.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card1.jpg" alt="" /></a></li>
<li class="poster"><a href="http://www.5imoban.net"><img src="img/poster2.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card2.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card3.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card4.jpg" alt="" /></a></li>
<li class="poster"><a href="http://www.5imoban.net"><img src="img/poster3.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card5.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card6.jpg" alt="" /></a></li>
<li class="print"><a href="http://www.5imoban.net"><img src="img/poster4.jpg" alt="" /></a></li>
</ul>
</div>
</div>
</div>
3、增删产品的分类的方法:为更简洁明了的说明,在这里我们举个增加类型为“汽车”的例子:第一步:将汽车的图片拷贝到img里面去。
第二步:在下面代码增加“汽车”的tab选项卡:
<ul class="nolist">
<li><a href="http://www.5imoban.net" rel="all" class="active">所有产品</a></li>
<li><a href="http://www.5imoban.net" rel="poster">海报</a></li>
<li><a href="http://www.5imoban.net" rel="card">商务卡</a></li>
<li><a href="http://www.5imoban.net" rel="cars">汽车</a></li> /*请注意这里的rel的值,与第三步里面的li的class的值要一致*/
</ul>
第三步:在下面代码插入“汽车”图片:<ul class="nolist">
<li class="poster"><a href="http://www.5imoban.net"><img src="img/poster1.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card1.jpg" alt="" /></a></li>
<li class="poster"><a href="http://www.5imoban.net"><img src="img/poster2.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card2.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card3.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card4.jpg" alt="" /></a></li>
<li class="poster"><a href="http://www.5imoban.net"><img src="img/poster3.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card5.jpg" alt="" /></a></li>
<li class="card"><a href="http://www.5imoban.net"><img src="img/card6.jpg" alt="" /></a></li>
<li class="print"><a href="http://www.5imoban.net"><img src="img/poster4.jpg" alt="" /></a></li>
<--下面的都是“汽车”,当然,你可以打乱,这样更切合实际效果-->
<li class="cars"><a href="http://www.5imoban.net"><img src="img/car1.jpg" alt="" /></a></li>
<li class="cars"><a href="http://www.5imoban.net"><img src="img/car2.jpg" alt="" /></a></li>
<li class="cars"><a href="http://www.5imoban.net"><img src="img/car3.jpg" alt="" /></a></li>
<li class="cars"><a href="http://www.5imoban.net"><img src="img/car4.jpg" alt="" /></a></li>
</ul>
OK,到这里就完成了。 