 jquery-confirm.js 弹窗插件
jquery-confirm.js 弹窗插件
query-confirm是一款个人觉得比element Plus、ant design的dialog更美观的功能强大的弹窗插件,支持alert、prompt、confirm以及复杂的dialog等多种形式,并且支持自定义皮肤,定义各种动画效果等。这里就不一一介绍,可以点击文章末尾的预览按钮进行查看。
 Toaster.js - 基于jQuery的带进度条的Material Design风格toast插件
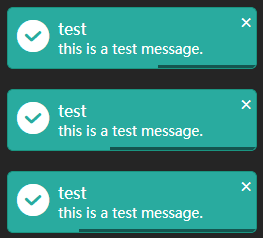
Toaster.js - 基于jQuery的带进度条的Material Design风格toast插件
Toaster js是一款基于jQuery的带进度条的Material Design风格toast插件。Toaster js提供5种主题,以及众多配置参数,用于显示toast类型的消息提示框。简单易用,非常方便。
 dragula,一款优秀的js拖拽插件
dragula,一款优秀的js拖拽插件
Dragula是一款优秀的js拖拽插件。提供 CDN、AngularJS 和 React三种方式,使用简单,不依赖任何其他js库,拖拽动画、自己计算排序。
 jQuery轻量版提示和弹窗插件
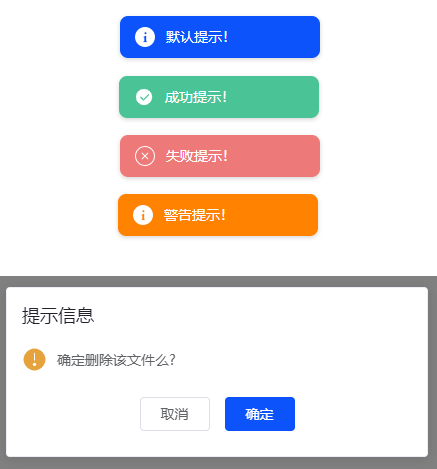
jQuery轻量版提示和弹窗插件
基于jQuery的轻量版提示和弹窗插件,插件共包含四种提示和一种弹窗,在没有用重量级框架如element-ui或者antd等时,还是挺管用的。使用方法简单,支持弹窗按钮回调事件。
 vxe-table替代el-table,el-table卡顿,el-table卡死
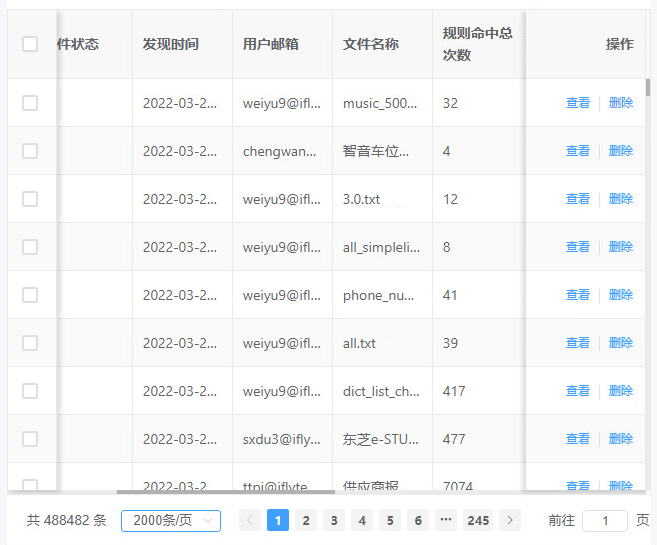
vxe-table替代el-table,el-table卡顿,el-table卡死
我爱模板网在做一个基于vue3+element-plus的项目时,数据高达四五十万,在使用el-table展示数据时,客户要求分页大小改成100、500、1000、2000、5000、10000的切换模式,当分页达到2000时,el-table渲染要花上四五秒,达到5000基本上就会经常卡死
 swiper coverflow 3D轮播图
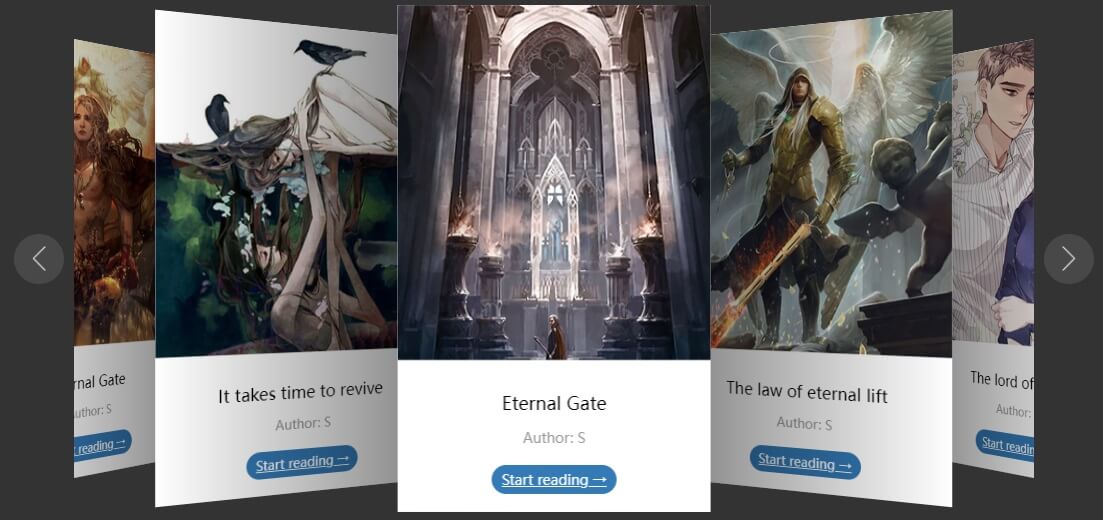
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者