
css3边框动画
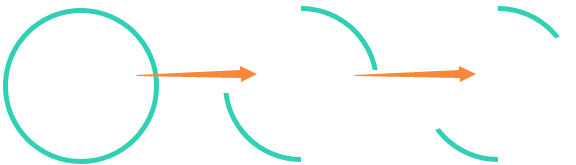
原本是一个完整的圆,当鼠标移动到上面,两边的半圆开始消失。主要借助了css3的transition动画和css的clip裁切。
html代码:
<div class="wrap"> <div class="innerLeft"></div> <div class="innerRight"></div> </div>css代码:
.wrap div{
display: block;
position: absolute;
width: 156px;
height: 156px;
margin-left: 22px;
background: url(words.png) no-repeat 0 -363px;
transition: all .5s ease-in-out 0s;
}
.innerLeft{clip: rect(0px,156px,156px,78px);}
.wrap:hover .innerLeft{clip: rect(0px,156px,-10px,78px);}
.innerRight{clip: rect(0px,78px,156px,0px);}
.wrap:hover .innerRight{clip: rect(156px,78px,156px,0px);}
