
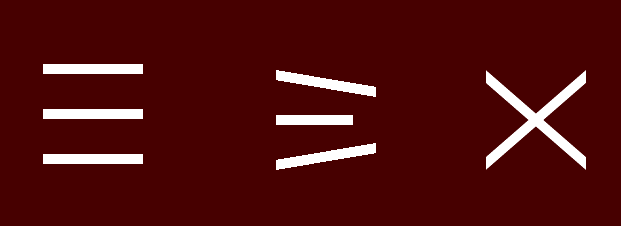
正好,我爱模板网今天刚好给客户做一个响应式网站,客户希望按钮就是这么切换,我就写了一个,分享到这里(网上有很多写法,我没看过,是自己瞎捉摸写的,vivo官网就是响应式,切换到手机下,就能看到这个按钮效果了)。
1、准备html:
<div class="btn"> <span class="line1"></span> <span class="line2"></span> <span class="line3"></span> </div>这里的div主要是控制显示范围。而三个span,就是那三条线。
2、css代码:
body{background:#000;}
.btn{width:100px; height:100px; margin:150px auto; overflow:hidden; position:relative;}
.btn span{width:100%; left:0; background:#fff; height:10px; position:absolute; transition:all 500ms;}
.btn .line1{top:0; transform:rotate(0); transform-origin:left top;}
.btn .line2{top:45px;}
.btn .line3{bottom:0; transform:rotate(0); transform-origin:left bottom;}
.btn.on .line1{width:145px; transform:rotate(41deg);}
.btn.on .line2{left:-100%;}
.btn.on .line3{width:145px; transform:rotate(-41deg);}
这里,需要注意的是,我给 span 默认一个动画transition,然后将 最上面的span和下面的span都设置了transform-origin,让它们旋转的时候,都以左边为中心点,因为默认转换点在正中间,然后,当div含有on这个class的时候,将第一个和第三个,分别顺时针、逆时针旋转41°,同时长度变长。而 中间的那条线则从左边跑出去。3、js代码:
document.getElementsByClassName("btn")[0].onclick=function(){
this.classList.toggle("on");
}
这里直接用classList了,这是html5才有的,因为反正是手机站,不怕兼容性,css3和html5都直接上!最后,我们运行下面的代码,看下最终效果:
提示:您可以先修改部分代码再运行
本文为我爱模板网原创,转载请注明出处!
