.title{
display:block; /*或者inline-block*/
width:100px; /*必须有宽度,父容器有宽度也可以*/
overflow:hidden; /*超出范围隐藏*/
text-overflow:ellipsis; /*超出部分变成 ...*/
white-space:nowrap; /*不换行*/
}
当然,这是一行,那么如果是多行呢?今天我爱模板网做的时候就遇到这个问题,标题下面的描述是两行,超出部分显示...,这个我爱模板网在之前就过解决办法,可以参考:借助js,实现多行文字超出显示点点点“...” 。js的执行毕竟有延迟性,肯定没纯css好,那css有办法解决么?webkit下,的确有个很给力的属性:-webkit-line-clamp,下面简单介绍下这个属性:
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。作用是限制在一个块元素显示的文本的行数。为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:
display: -webkit-box: 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 -webkit-box-orient: 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。 text-overflow: 可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 。语法:
-webkit-line-clamp:<number> 这里的number值是行数,正整数
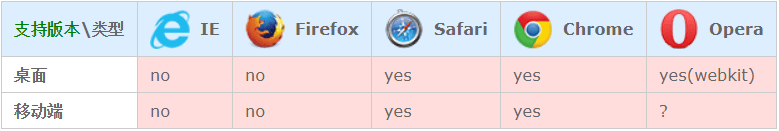
兼容性:

运行下面的代码查看效果(必须在webkit内核的浏览器下才有效果):
提示:您可以先修改部分代码再运行
