熟悉PS的人都应该知道混合模式:

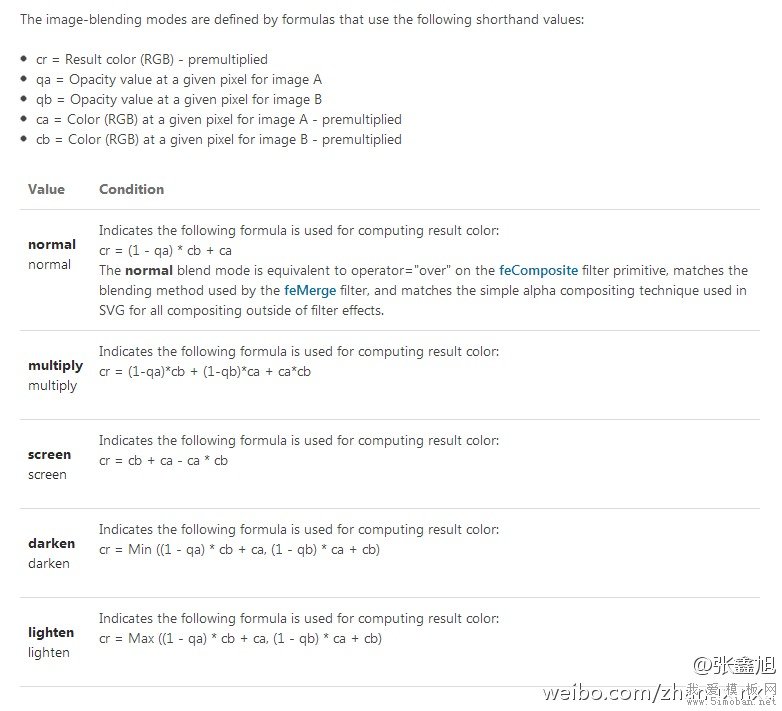
下面是一些常见的混合模式的算法:

本文内容则简单介绍CSS3出现了两个与混合模式有关的属性,mix-blend-mode和background-blend-mode.
二、CSS3 mix-blend-mode
首先,要知道”blend-mode”就是混合模式的意思。那mix, 恩,我也不知道为什么命名为mix, 可能是该属性不仅可以作用于HTML,还可以作用于SVG,干脆叫mix一起捋过来。该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”。
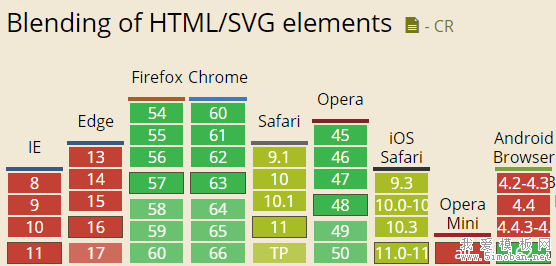
兼容性如下:

可见,最近的Chrome以及FireFox浏览器都已经支持良好,而且无需使用私有前缀。
其支持的值很多,中英文对照如下:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原后面三个酱油气息浓郁,PS中未曾出现,大家可以无视。
如果你想体验各个混合模式的作用表现,您可以狠狠地点击这里:CSS3 mix-blend-mode混合模式Demo
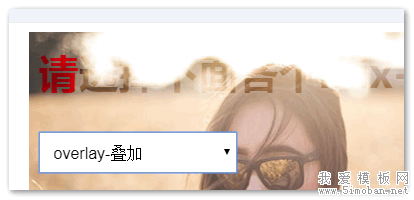
比方说选择叠加,则文字和后面的内容的混合效果就是这样:

mix-blend-mode为我们实现一些文字特效又提供了更广阔的思路了。
补充于2016-01-09
mix-blend-mode默认情况下是会混合所有比起层叠顺序低的元素的,如果我们希望值混合某一两个元素,而不是全部,该怎么办呢?可以试试使用CSS3 isolation:isolate。
三、CSS3 background-blend-mode
background-blend-mode这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
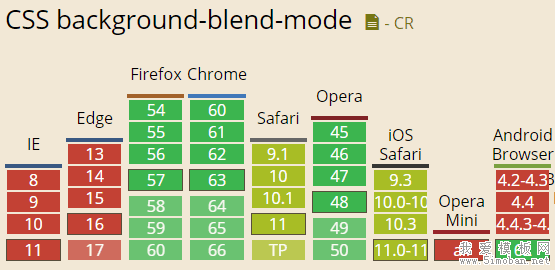
兼容性如下:

支持的属性值跟上面一样,就不重复展示。
如果你想体验各个混合模式的作用表现,您可以狠狠地点击这里:CSS3 background-blend-mode混合模式Demo
例如,选择一个常见的multiply正片叠底,结果两个妹子合体了:

需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。
CSS3 backgrounds多背景IE9+浏览器就开始支持了。因此,你想混合多图,就是要逗号,一个一个写在background属性中就可以了,例如本Demo的两个妹子:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
} 