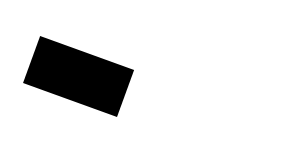
先看个将矩形旋转 20 度的例子:
代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50,20,100,50);
效果:

定义:
rotate() 方法旋转当前的绘图。
语法:
context.rotate(angle);参数值
|
参数 |
描述 |
|
angle |
旋转角度,以弧度计。 |
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。
举例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180。
