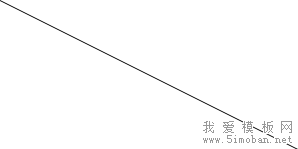
开始一条路径,移动到位置 0,0。创建到达位置 300,150 的一条线:

JS
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(300,150);
ctx.stroke();
浏览器支持Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 lineTo() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
定义和用法
lineTo() 方法添加一个新点,然后创建从该点到画布中最后指定点的线条(该方法并不会创建线条)。
提示:请使用 stroke() 方法在画布上绘制确切的路径。
语法:
context.lineTo(x,y);参数值
|
参数 |
描述 |
|
x |
路径的目标位置的 x 坐标 |
|
y |
路径的目标位置的 y 坐标 |
更多实例
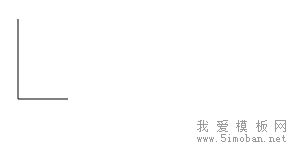
绘制一条路径,形状是字母 L:

JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.stroke();
