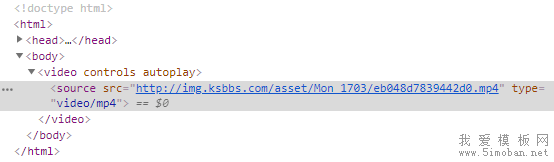
一般,我们写一个audio或者video标签,在谷歌界面只能看到一个标签,并且,只能定义大小,如下:

但是,通过下面的方法,可以看到“更深层次”的video/audio,即video和audio等元素的shadow dom:
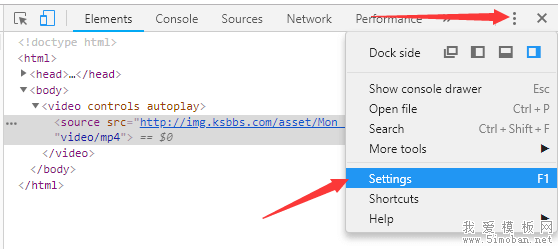
1、在谷歌控制台点击三个小点,选择“setting”:

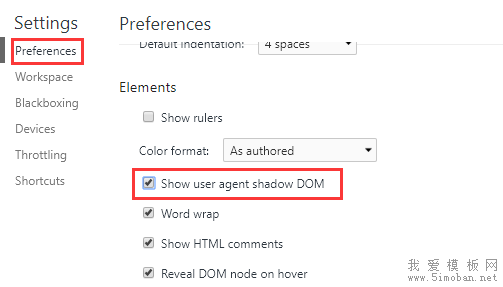
2、选择“Preferrences”,找到“Elements”下面的“Show user agent shadow DOM”,如下

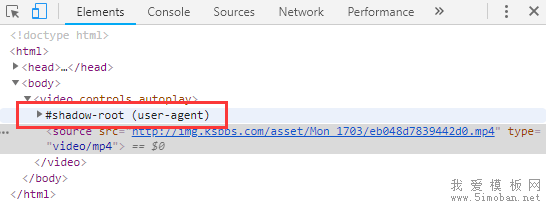
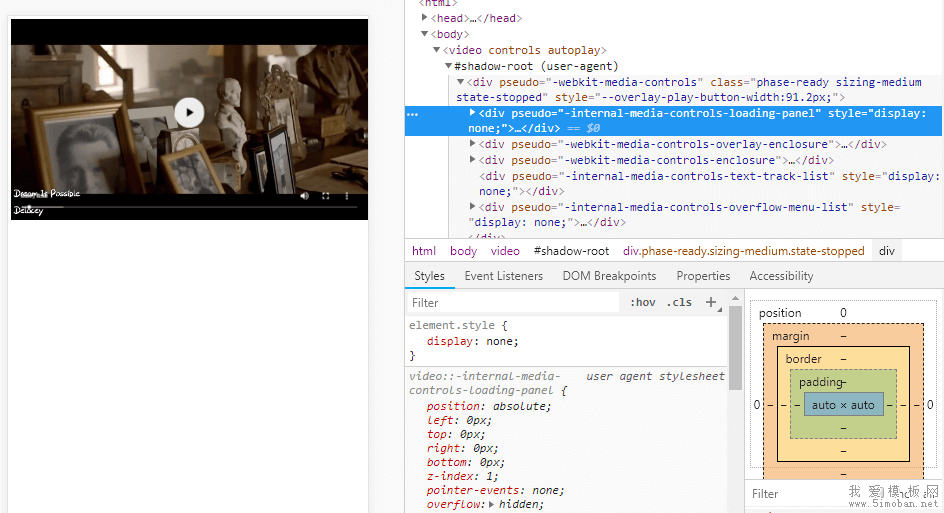
3、这时您就能看到video标签里面多了一个“#shadow-root(user-agent)”,如下

4、点击展开它,就能看到video/audio的相关控制按钮等的容器了,当然,您就能用css选择器选中它们,进行个性化修改了:


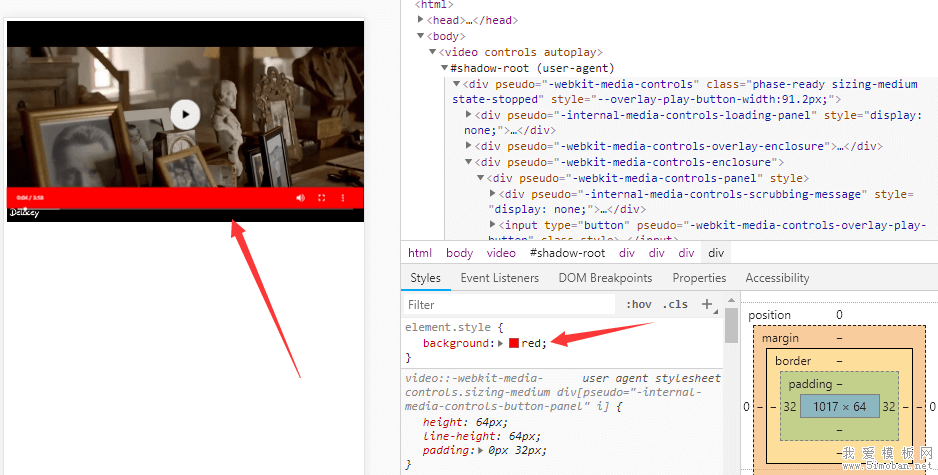
5、如下面的代码,就能把video/audio的背景换成红色了:
audio::-webkit-media-controls-panel, video::-webkit-media-controls-panel{background:red;}
