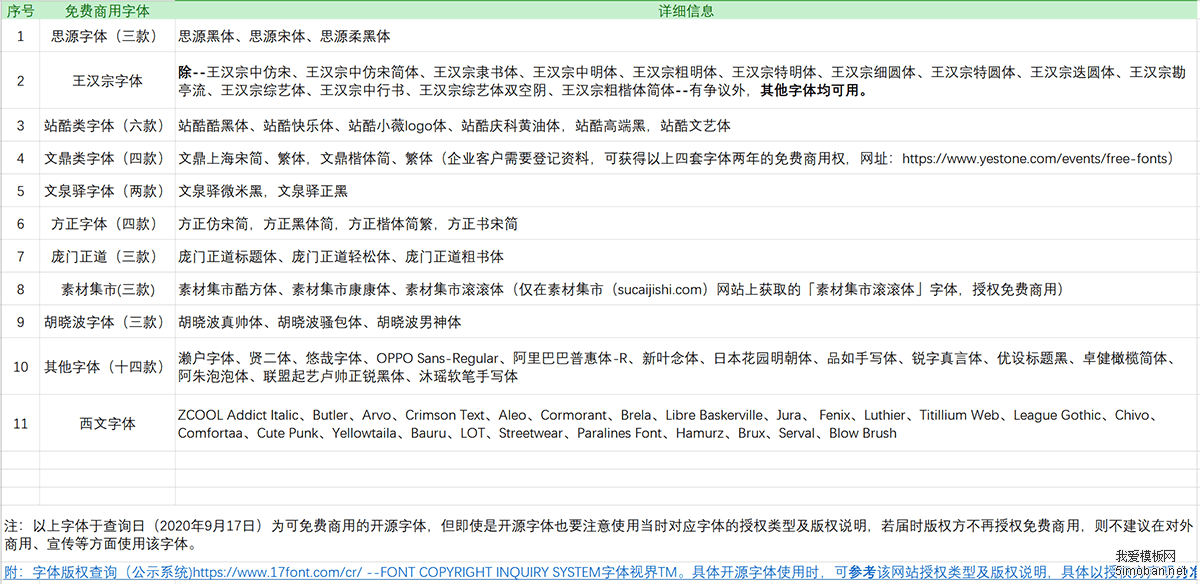
我爱模板网在给客户做一个博客网站时,客户表示不允许使用“微软雅黑”,并列出了下面的可用字体:

这里面的字体,有的太有“书法”气息,不适合网站正文使用,有的又和微软雅黑偏差比较大,项目已经进行到后期,如果换个偏差比较大的字体,会造成比较大的偏差。思前想后,使用了比较常见的“思源黑体”。于是,下载思源黑体,得到的字体包太大,十几M,中文字体的通病。还好有Adobe Fonts。
1、进入Adobe Fonts,地址:https://fonts.adobe.com/
2、注册或登录Adobe Fonts。
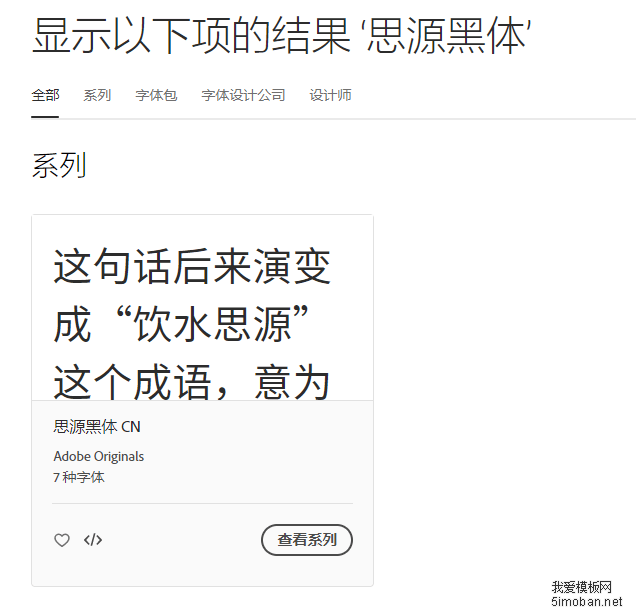
3、搜索“思源黑体”

4、点击上图中的“查看系列”按钮,可以查看所有的思源黑体,点击“激活字体”就能使用此字体:

5、点击“添加到Web项目”

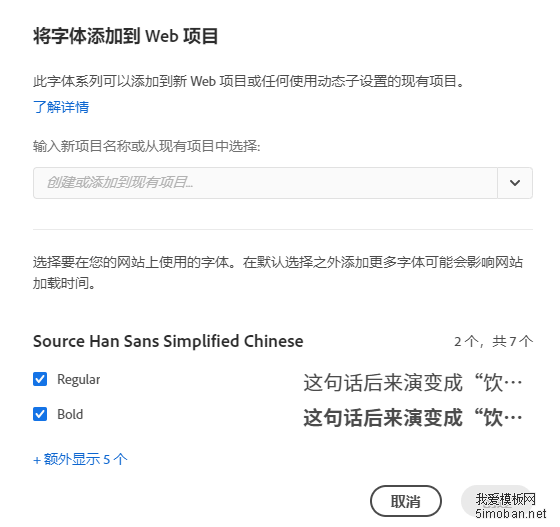
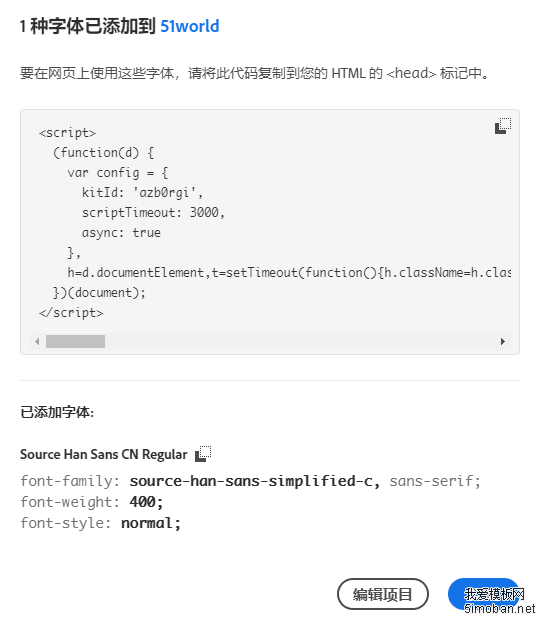
6、在弹出的“将字体添加到”弹窗中,新建项目名或选择项目,点击保存后,会得到一段代码:


7、将js代码放到项目文件的head中:
8、在项目中直接使用字体,如:
p{
font-family:source-han-sans-simplified-c, sans-serif;
}