
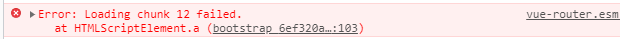
在众多跳转中,只有这个出了问题,非常简单,代码如下:

一番百度后,最主要的解决方法有:
1、router.onError方法
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);
}
});
详见:https://blog.csdn.net/weixin_44092113/article/details/85075350这个方法并没有解决掉我的问题。
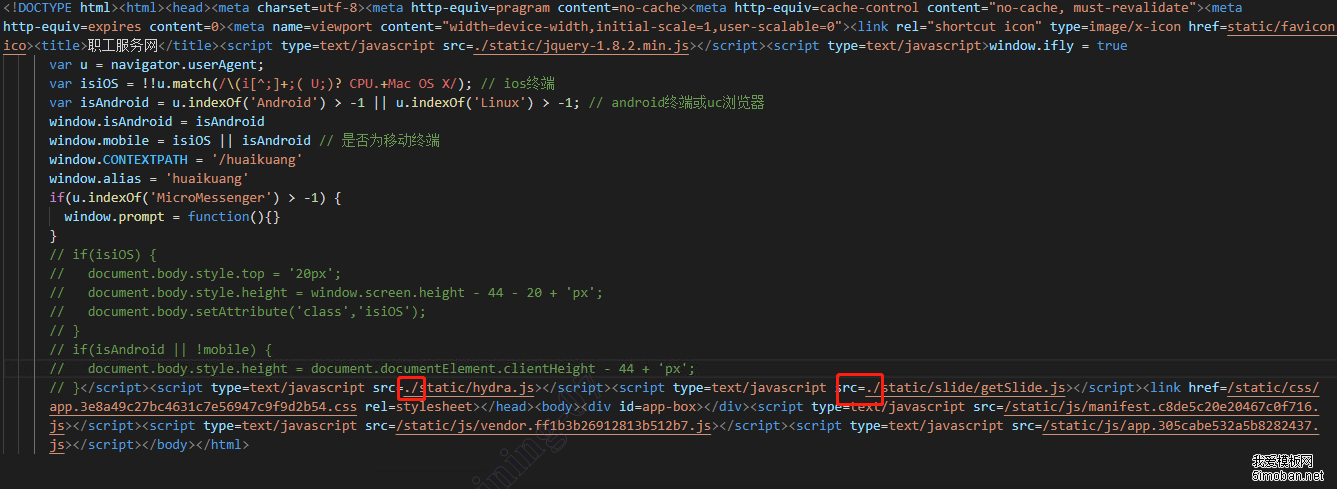
2、修改打包路径。我查看了打包后的路径,有相对路径,页有绝对路径:

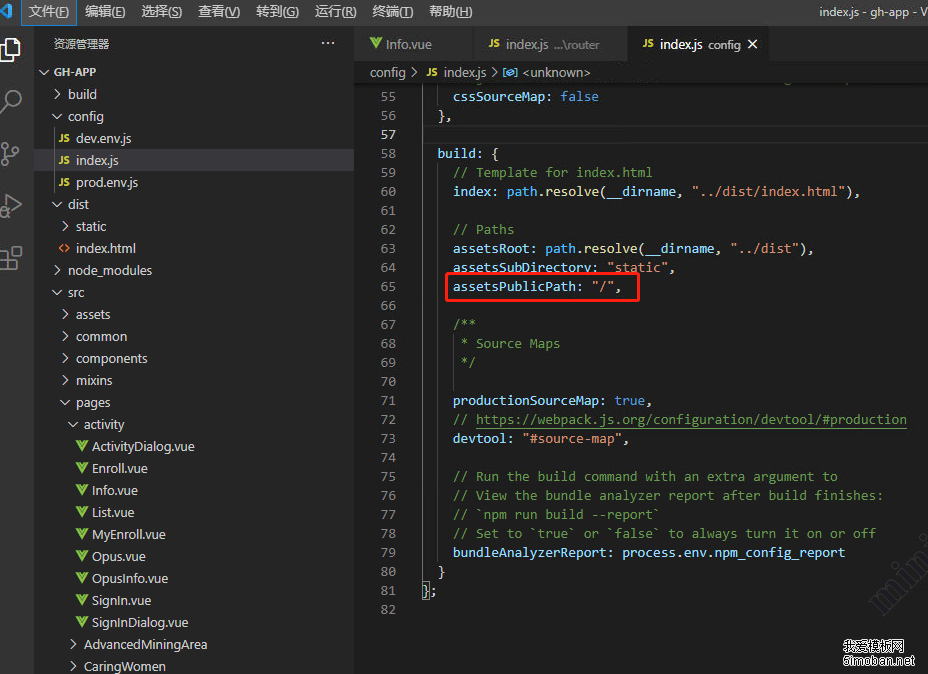
网上说都改成绝对路径。于是,我找到了打包配置文件,即根目录/config/index.js,您的可能时其他文件,找到build对象里的assetsPublicPath属性,将'./'改成了'/':

再次打包,发现解决了这个问题。可能上面两张方法都能解决相应的错误,而我的恰好第二个方法能解决。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!