Reloaded 1 of 456 libraries in 282ms.
I/flutter ( 2286): ◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤
I/flutter ( 2286): ════════════════════════════════════════════════════════════════════════════════════════════════════
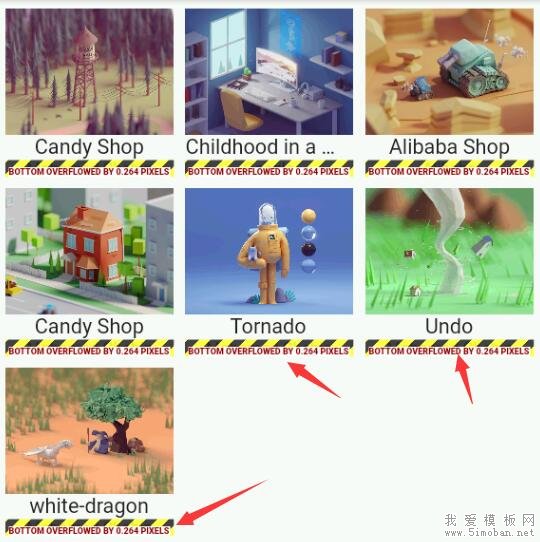
图片底部出现“BOTTOM OVERFLOWED BY 0.264 PIXELS”边框:

代码如下:
class HomeContent extends StatelessWidget{
List<Widget> _getListData(){
var list = listData.map((item){
return Container(
child: Column(
children: <Widget>[
Image.network(
item['imageUrl'],
fit: BoxFit.cover,
),
Text(
item['title'],
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 18
),
),
Text(
item['author'],
style: TextStyle(
fontSize: 14,
color: Color.fromARGB(100, 0, 0, 0)
),
)
],
),
);
});
return list.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing:10,
mainAxisSpacing: 10,
crossAxisCount: 3,
padding: EdgeInsets.all(10),
children: this._getListData(),
);
}
}
网上查,说是图片超出容器,要给图片设置高度,这里,除了给图片高度,还可以改变网格的宽高比例,让高度比例更大点,修改后
class HomeContent extends StatelessWidget{
List<Widget> _getListData(){
var list = listData.map((item){
return Container(
child: Column(
children: <Widget>[
Image.network(
item['imageUrl'],
fit: BoxFit.cover,
//这里给高度也能解决
height: 100,
),
Text(
item['title'],
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 18
),
),
Text(
item['author'],
style: TextStyle(
fontSize: 14,
color: Color.fromARGB(100, 0, 0, 0)
),
)
],
),
);
});
return list.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing:10,
mainAxisSpacing: 10,
crossAxisCount: 3,
//这里给比例可以解决
childAspectRatio: 0.7,
padding: EdgeInsets.all(10),
children: this._getListData(),
);
}
}
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
