
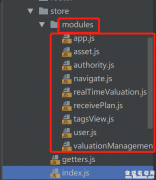
Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能。 以往在Vue1.x中利用props的twoWay和.sync绑定修饰符就可以实现props的双

页面刷新后,想保存页面未保存的数据。我们总是习惯于放在浏览器的sessionStorage和localStorage中。但是用了vue后,vuex便可以被应用了。 vuex优势:相比sessionStorage,存储数据更安全,ses

vue-cli3+axios调用接口,出现了跨域问题,百度找了很多都是说修改config文件夹下的index.js文件,在proxyTable中加上某某代码,但是vue-cli3根本没有config代码,必须手动创建,所以,首先在根

用router-link生成的a链接,都会产生router-link-exact-active的高亮类名,如何让自己定义的高亮类名起作用,或者如何禁止vue-router不产生这个类名,可以看下面: A:全局设置 export default new V

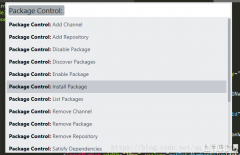
sublime在默认时,Vue.js 的单文件组件(*.vue)是不被识别的。若要想高亮显示,就需要安装插件 Vue Syntax Hightlight。安装步骤如下: 第一,在 sublime 中打开 Package Control 如下图,使用快捷键

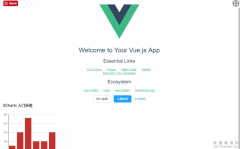
这个示例使用 vue-cli 脚手架搭建,所以直接来: 安装echarts依赖 npm install echarts -S 或者使用国内的淘宝镜像: 安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 使用CNPM安装echarts

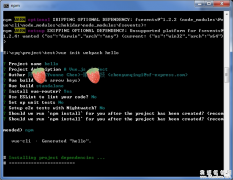
准备:使用vue-cli脚手架 npm下载vue-cli脚手架 npm install -g @vue/cli 初始化一个项目 vue init webpack hello 然后等待它安装完所有的依赖包就可以了。 下面我们开始引入echarts。 方式一、直接引入

图表类的项目操作一般常见于管理平台系统,移动端项目中并不是特别常见,不常见不代表没有,在一些商城类应用中,商家需要看到商品的销量分析,盈利分析等,就需要用到图标,


问题 相信很多人在用Vue使用别人的组件时,会用到 Vue.use() 。例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios时,就不需要用 Vue.use(axios),就能直接使用。那这是为什么呐? 答案 因为