特效介绍

RoundAbout幻灯片插件
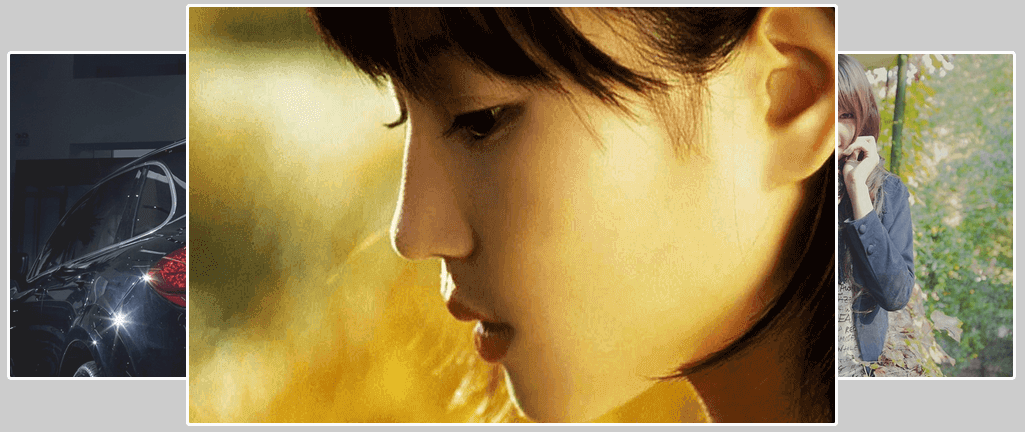
基于jQuery的RoundAbout幻灯片插件,点击左右两边的小图,会向左或者向右滚动并放大,直到位置处于中间,停止滚动。
使用方法
1、在head之间引入css和js:
<link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="http://www.5imoban.net/download/jquery/jquery-1.6.min.js"></script> <script type="text/javascript" src="js/roundabout.js"></script>2、在body加入html代码:
<div class="gallery">
<div id="gallery" class="wraper">
<ul id="myRoundabout">
<li><a href="http://www.5imoban.net" title="我爱模板网" target="_blank"><img src="img/banner1.png" alt=""></a></li>
<li><a href="http://www.5imoban.net" title="我爱模板网" target="_blank"><img src="img/banner2.png" alt=""></a></li>
<li><a href="http://www.5imoban.net" title="我爱模板网" target="_blank"><img src="img/banner3.png" alt=""></a></li>
</ul>
</div>
</div>
3、在html下面加入调用的JS代码:
<script type="text/javascript">
$(function(){
$('#myRoundabout').roundabout({
minOpacity:.8, //后面图片的透明度
minScale:0.7 //缩放比例
});
window.___gcfg = {lang: 'zh-CN'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
})
</script>
参数已经在代码注释中说明,根据自己的需要设置。 