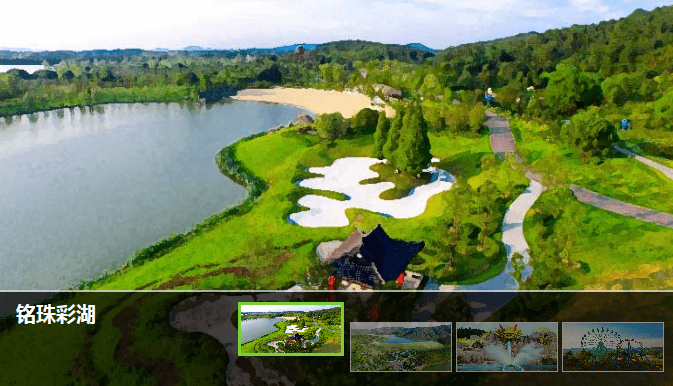
特效介绍

鼠标移动到缩略图上,自动滚动显示对应的大图,并且缩略图会变亮,上浮的jquery图片滚动插件,左侧显示大图的标题。
使用方法
1、引入相关的css和js文件:
<link rel="stylesheet" type="text/css" href="images/index.css"> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/jquery.slides.js"></script>2、再html中加入下面的代码:
<div class="slider_box" id="slider_name"> <div class="mask"></div> <ul class="silder_con"> <li class="silder_panel"> <a href="#" class="f_l"><img src="images/1.jpg" width="600" height="375" /></a> </li> <li class="silder_panel"> <a href="#" class="f_l"><img src="images/2.jpg" width="600" height="375" /></a> </li> <li class="silder_panel"> <a href="#" class="f_l"><img src="images/3.jpg" width="600" height="375" /></a> </li> <li class="silder_panel"> <a href="#" class="f_l"><img src="images/4.jpg" width="600" height="375" /></a> </li> </ul> <div class="silder_intro"> <h3>铭珠彩湖</h3> </div> <div class="silder_intro"> <h3>黄金沙滩</h3> </div> <div class="silder_intro"> <h3>中国龙</h3> </div> <div class="silder_intro"> <h3>观景摩天轮</h3> </div> <ul class="silder_nav dec"> <li><a href="#"><img src="images/1.jpg" width="110" height="48" /></a></li> <li><a href="#"><img src="images/2.jpg" width="110" height="48" /></a></li> <li><a href="#"><img src="images/3.jpg" width="110" height="48" /></a></li> <li><a href="#"><img src="images/4.jpg" width="110" height="48" /></a></li> </ul> </div>
