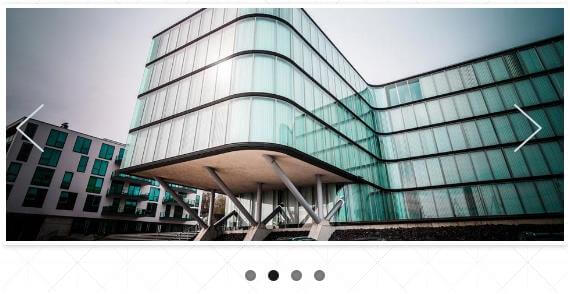
 flexslider.js图片轮播插件
flexslider.js图片轮播插件
flexslider js是一款基于jQuery图片滚动插件,小巧玲珑,压缩后仅40k,但功能又很强大,拓展性很高;使用简单,无需繁琐的html;支持常规的图片轮播效果、焦点图效果、图文混排滚动、无缝滚动效果等等,并且还支持手机端等移动设备。
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
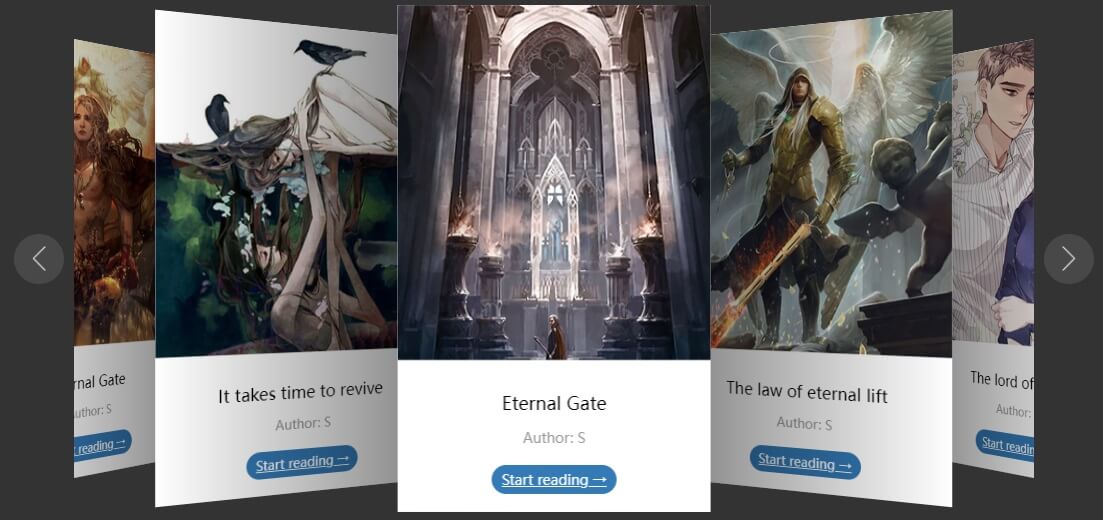
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
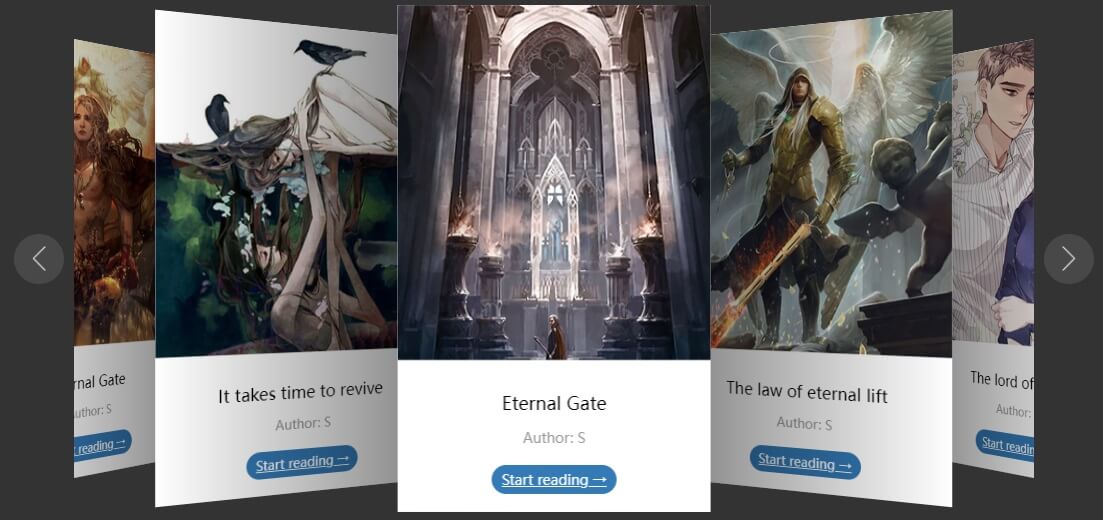
 Swiper中间大图两边小图的轮播切换代码
Swiper中间大图两边小图的轮播切换代码
模仿swiper官方论坛收费轮播效果的基于Swiper 4 0 5的中间大图两边小图的Swiper轮播切换代码,效果不错,响应式,虽然论坛不免费下载,但我爱模板网在这里免费提供给有需要的朋友。
 基于jQuery的响应式图片预览插件-photoswipe.js
基于jQuery的响应式图片预览插件-photoswipe.js
photoswipe.js是一款类似于Viewer.js http://www.5imoban.net/texiao/table/201912203661.html的基于jQuery的图片查看器插件,点击图片后放大,支持上一张、下一张,能够配置右上角分享功能,支持键盘左右
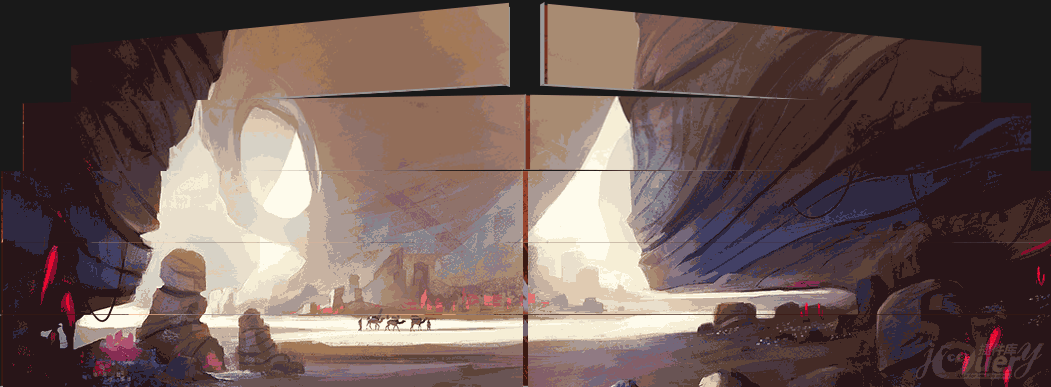
 基于Aui-core和css3实现倒影效果立体图片走马灯旋转特效
基于Aui-core和css3实现倒影效果立体图片走马灯旋转特效
基于Aui-core和css3实现的带倒影效果的立体图片走马灯旋转特效,刚载入时,图片像发牌一样,一张一张有序的展开,围绕中心点立起来,鼠标左右拖拽旋转像走马灯一样旋转,可以查看
 左右拖拽旋转展示3D万花筒jQuery特效
左右拖拽旋转展示3D万花筒jQuery特效
基于jQuery和HTML5的左右拖拽旋转展示的3D万花筒效果的jQuery插件,除左右拖拽外,上下也能拖拽,每张图片都有倒影效果,上下拖拽时,光晕也会跟着变化,非常逼真。如果快速拖动并松
 基于SuperSlide的上下切换的轮播图插件
基于SuperSlide的上下切换的轮播图插件
本图文轮播插件是基于强大的 jQuery SuperSlide 轮播插件实现的图文上下轮播切换效果。兼容性自不必说。主要是设计比较新颖,有点橱窗的效果。css的样式可以自己进行调整,图片如果要
 基于Orbit的js滚动插件
基于Orbit的js滚动插件
模仿新浪影视,基于 jquery.orbit.js 的图片轮播插件,和 FlexSlider 滚动有点类似,带标题和左右箭头以及加载动画,以及圆形计时器进度条,支持淡入淡出和水平/垂直滚动切换,此外,它
 Cute Slider图片轮播插件,支持2D和3D切换
Cute Slider图片轮播插件,支持2D和3D切换
Cute Slider是一款及其优秀的,支持几十种效果的3D和2D图片轮播js插件,支持进度条、支持换主题,支持字幕和视频(Youtube和Vimeo),使用纯html5+js编写,不依赖任何插件。 Cute Slider本身收
 基于js+CSS3的类似帆船帆板翻转的图片轮播代码
基于js+CSS3的类似帆船帆板翻转的图片轮播代码
基于js+CSS3的类似帆船帆板翻转的图片轮播代码,每张图片都会从中间“裂开”,然后“碎成”帆船帆板一样,有次序的从一张张反转过去,显示为下一张或上一张,而且,是3D效果,有
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者