
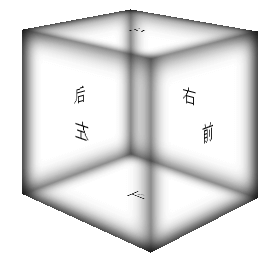
3D旋转盒子效果图
css3实现的3D旋转立方体盒子:
1、在最外面的容器设置透视距离:“perspective: 800px;”,要做3D效果,这个必不可少,这个容器相当于屏幕。再设置相对定位。
2、在“container”容器上,设置“transform-style:preserve-3d;”,这样,里面的各个面都处在同一个三维立体空间中,才能有层次感。最关键的是,给它设置动画,只要它旋转,里面的所有内容都会旋转,这比依次设置六个面旋转,简单很多。再设置一个“transform-origin: 50% 50% 75px;”,透视点,让看起来更真实。
3、在“container”容器里面的是六个面,上下左右都通过“transform: rotateY;”或者“transform: rotateX;”,沿着X轴或者Y轴旋转了90°或者-90°,而前后两个面,不需要旋转,只需要通过“transform: translateZ”,即沿着Z轴,平移,做出前后的层次感。
4、通过上面三步,即可做出效果来,在谷歌浏览器下查看,效果非常不错,在火狐旋转时会有毛边,IE就算了。
运行下面的代码查看效果(强烈建议在谷歌浏览器下查看,效果最佳):
提示:您可以先修改部分代码再运行
