
css3的滤镜真的非常强大,上面的效果,之前很难实现,现在一行代码搞定。其实css3的很多效果,感觉都是根据ps来的,例如投影、渐变等等和ps设置几乎一致。
Filters主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。
filter 滤镜的语法:
选择器 {
filter: none | <filter-function > [ <filter-function> ]*
}
其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选:
grayscale灰度
sepia褐色(求专业指点翻译)
saturate饱和度
hue-rotate色相旋转
invert反色
opacity透明度
brightness亮度
contrast对比度
blur模糊
drop-shadow阴影
浏览器的兼容性:目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。
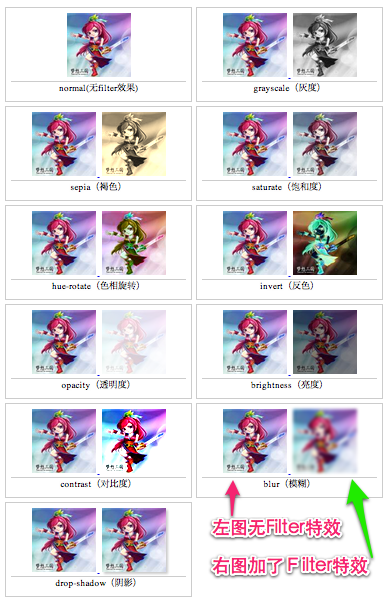
下面,我们一个一个演示效果。为了方便讲解,我们首先假设有一个class为normal的图片:
<img class="normal" src="images/filter.jpg" />一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{
-webkit-filter:grayscale(1);
filter:grayscale(1);
}
默认值:100%,如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:

二、sepia
sepia,老旧照片效果
.sepia{
-webkit-filter:sepia(1);
filter:sepia(1);
}
默认值:100%,如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:

三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{
-webkit-filter:saturate(0.5);
filter:saturate(0.5);
}
默认值:100%,
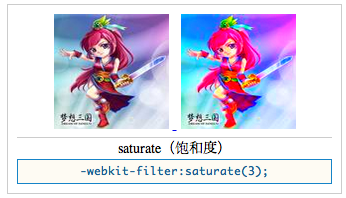
如果我们将其值变大到300%:
.saturate{
-webkit-filter:saturate(3);
filter:saturate(3);
}

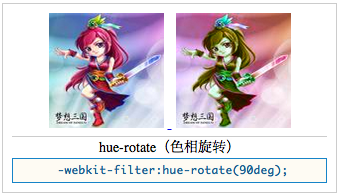
四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
filter:hue-rotate(90deg);
}
默认值:0deg
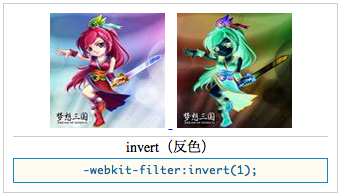
五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{
-webkit-filter:invert(1);
filter:invert(1);
}
默认值:100%
六、opacity透明度
改变图片的透明度
.opacity{
-webkit-filter:opacity(.2);
filter:opacity(.2);
}
默认值:100%
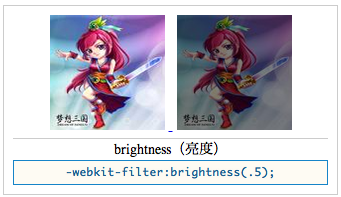
七、brightness亮度
改变图片的亮度
.brightness{
-webkit-filter:brightness(.5);
filter:brightness(.5);
}
默认值:100%
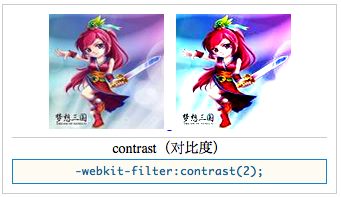
八、contrast对比度
改变图片的对比度
.contrast{
-webkit-filter:contrast(2);
filter:contrast(2);
}
默认值:100%
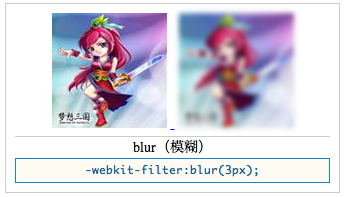
九、blur模糊
改变图片的清晰度,就是PS里面的高斯模糊
.blur{
-webkit-filter:blur(3px);
filter:blur(3px);
}
默认值:0
十、drop-shadow阴影
这个很像box-shadow一样的效果,给图片加阴影效果
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #ccc);
filter:drop-shadow(5px 5px 5px #ccc);
}

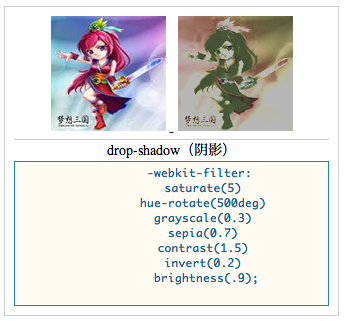
以上,为css3 的 filter 滤镜效果,当然,也可以综合使用:
.custom{
-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}