CSS3我们一般都是用来进行布局,在工作中很少会刻意去用它画画,毕竟这有点耗时间。
一、八卦

分析:它就是多个圆叠加的效果。
1、给body加个背景色,否则看不清八卦的白色部分:
body{background:#efefef;}
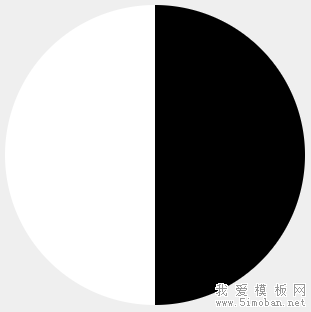
2、画一个圆,渐变是由白到黑的激烈渐变:
.wrap{width: 300px;
height: 300px;
background: linear-gradient(to right,#fff 50%,#000 50%);
border-radius: 50%
}
<div class="wrap"></div>
效果图如下:
3、在上下各画一黑一白两个圆,圆的直径刚好是刚才大圆的半径,同时水平居中,然后让它俩里面的内容水平和垂直居中(方便画里面更小的圆):
.inner{
width: 150px;
height:150px;
border-radius: 50%;
margin: auto
}
.white{
background-color: #fff;
}
.black{
background-color:#000;
}
<div class="wrap">
<div class="inner white"></div>
<div class="inner black"></div>
</div>
效果图如下:
4、利用刚才的两个圆的 after 伪元素,各画一个更小的圆,背景色和这两个大圆正好相反,这样就画好了,最终代码如下:
<style type="text/css">
body{background:#efefef;}
.wrap{
width: 300px;
height: 300px;
background: linear-gradient(to right,#fff 50%,#000 50%);
border-radius: 50%;
}
.inner{
width: 150px;
height:150px;
border-radius: 50%;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
}
.inner:after{
content:'';
width: 50px;
height: 50px;
border-radius: 50%
}
.white{
background-color: #fff;
}
.white:after{
background-color: #000;
}
.black{
background-color:#000;
}
.black:after{
background-color:#fff;
}
</style>
<div class="wrap">
<div class="inner white"></div>
<div class="inner black"></div>
</div>
最终八卦的效果图:
二、爱心
分析:爱心其实就是两个圆+一个旋转45°的正方形。
1、先定义一个红色旋转45°的外框,同时相对定位,方便圆的各个组成部分定位:
<style type="text/css">
.heart{
position: relative;
background: red;
width: 300px;
height: 300px;
transform:rotate(45deg);
}
</style>
<div class="heart"></div>
2、利用heart的before和after伪元素,在它的左右各加一个直径和它宽度一样的圆,同时调整两个圆和heart的边相切,最终代码:
<style type="text/css">
.heart{
position: relative;
background: red;
width: 300px;
height: 300px;
transform:rotate(45deg);
margin:auto;
top:100px;
}
.heart:before,.heart:after{
content: '';
position: absolute;
top: 0;
left: -150px;
width: 300px;
height: 300px;
border-radius: 50%;
background: red;
}
.heart:after{
top: -150px;
left: 0;
}
</style>
<div class="heart"></div>
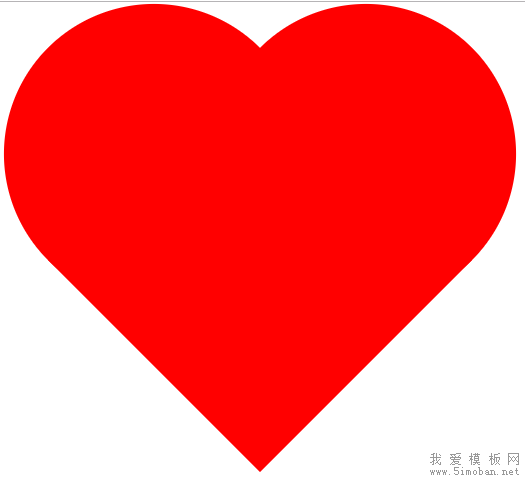
最终效果图:
三、CSS画图的好处:
CSS画图虽然比直接切成图片引用要耗时间,但是也有很多好处,例如减少请求次数、显示速度快,减少网页大小等,并且画出来的图都是矢量的。简单的图,用CSS画还是比较划算的。
当然,不建议复杂的图用CSS画,耗时耗力,兼容性还差。
四、结束语:
上面的图都非常简单,如果用上阴影(CSS3的阴影非常强大)、渐变,效果会更好,画面会更加丰满,立体感更强。
