好了,废话完了,我们今天来说一说CSS3变量。
貌似在任何编程语言中,都离不开变量,变量的好处,如提高性能、易维护等我就不多说了。CSS预编译工具Sass/Less/Stylus等,也早就推出了变量。CSS3不负众望,也推出了自己的变量,虽然写法和平时我们写其他语言不太一样,但是,也很好理解。
首先,我们看下兼容性吧,如果兼容性很差,那都是扯淡:

Firefox:49+ Chrome:49+ Safari:9.1+ Opera:41+ IOS Safari:9.3+怎么没有IE呢,非常抱歉,IE11还不支持,不知道后面的版本怎么样,您可以自己回去测。但是已经很不错了,至少开发手机站和混合APP没多大问题了!
第二,CSS3变量语法:
专业表达:var( [, ]? )
换做人话是这么说的:var( <自定义属性名> [, <默认值 ]? ) 简单描述下:var你就把它看成js的函数,括号里是传参,第一个参数必传,传的是你自定义的变量名,第二个参数是选填,即这个变量名的默认值,函数的返回值就是参数变量的值。
如默认值的用法:
div{
background-color: var(--bg,red);
}
由于并没有定义“--bg”这个变量,这个div最终背景色为red。第三,变量的写法:
--*,语法是:var(--*),其中 * 表示我们的变量名。
注:1、变量必须以--开头,如 --bg、--color等。
2、变量的命名规则:不能包含如"$","[","^","(","%"等特殊字符,仅限于“数字[0-9]”,“字母[a-zA-Z]”,“下划线_”,“短横线-”组合,此外,也可以是中文、韩文、日文等(易语言?你们还想到什么语言用中文来写,在下面评论,让小编也涨涨见识)。
第四:我们通过例子来了解css3变量的一些用法
例1:英文和中文命名
div{
--color: #f00;
--蓝色: #00f;
background-color: var(--蓝色);
color: var(--color);
}
例2:数字命名
:root {
--1: #369;
}
body {
background-color: var(--1);
}
变量名以数字开头,很奇怪对吧,css的class和id不能,js的变量也不能,但是css变量却能!此外,这里给root定义变量,却在body使用,是因为root包含body,这点很重要。
例3:变量名必须包含在花括号内
--深蓝: #369;
body {
background-color: var(--深蓝);
}
这里的变量“--深蓝”在花括号之外,所以无效。例4、权重、继承性、范围性(摘自网上的一个例子):
css:
<style type="text/css">
:root { --color: purple; }
div { --color: green; }
#alert { --color: red; border:1px solid #000;}
* { color: var(--color); }
</style>
html:
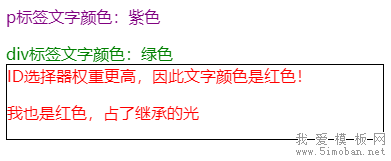
<p>p标签文字颜色:紫色</p>
<div>div标签文字颜色:绿色</div>
<div id='alert'>
ID选择器权重更高,因此文字颜色是红色!
<p>我也是红色,占了继承的光</p>
</div>
最终效果图:
说明:
变量也是跟着CSS选择器走的,如果变量所在的选择器和使用变量的元素没有交集,是没有效果的。例如#alert定义的变量,只有id为alert的元素才能享有。如果你想变量全局使用,则你可以设置在:root选择器上;
当存在多个同样名称的变量时候,变量的覆盖规则由CSS选择器的权重决定的,但并无!important这种用法,因为没有必要,!important设计初衷是干掉JS的style设置,但对于变量的定义则没有这样的需求。
例5:值的合法性及缺省值
div{
--color: 20px;
background-color: var(--color, #cd0000);
}
上面这个div最终颜色为透明,因为虽然设置了变量名的默认值为#cd0000,但是前面定义了变量--color,而--color的值是不合法的颜色值,最终用缺省值代替,div的缺省值,就是透明。例6:既然CSS属性值可以用变量,属性名可以用么?
body {
--bc: background-color;
var(--bc): #369;
}
结果无效,属性名不能用变量替代。例7,CSS3变量的传递性:
div{
--green: #4CAF50;
--bg: var(--green);
background-color: var(--bg);
}
这里将变量--green的值赋给了--bg,最后再把变量--bg的值赋给css属性名“background-color”例8,除上面的例子,在利用css3编写一个炫酷的波浪效果loading动画 这篇文章也用到了CSS3变量,这是真实的实战,可以去看看。
第六:js获取和设置CSS变量,与获取普通css属性一致:
html:
<div id="cssVar"></div>css:
#cssVar{
--my-width: 200px;
width:var(--my-width);
}
js:
var el = document.querySelector('#cssVar');
//GET获取
var curWidth = getComputedStyle(el).getPropertyValue("--my-width");
console.log(curWidth); //200px
//SET设置
el.style.setProperty("--my-width", '300px');
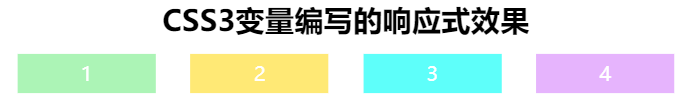
最后,来看个利用CSS3变量编写的响应式效果:html:
<h1>CSS3变量编写的响应式效果</h1>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
</div>
css:
*{padding:0;margin:0;}
:root {
--font-size: 30px;
--width:20%;
--margin:15px 2.5%;
}
.container{display: flex; flex-wrap: wrap;}
h1{text-align: center;}
h1,.item{font-size: var(--font-size);}
.item{
text-align: center;
font-size:20px;
color:#fff;
height:40px;
line-height: 40px;
margin:var(--margin);
width:var(--width);
flex-shrink: 0
}
.item1{background:#acf4b6;}
.item2{background:#ffe975;}
.item3{background:#5efffa;}
.item4{background:#e6b4fd;}
@media screen and (max-width: 700px) {
:root {
--font-size: 20px;
--width:45%;
--margin:10px 2.5%;
}
}
@media screen and (max-width: 500px) {
:root {
--font-size: 14px;
--width:100%;
--margin:0 0%;
}
}
浏览器宽度700以上的效果:
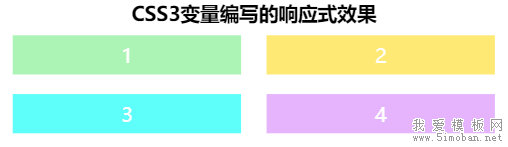
浏览器宽度500-700以上的效果:

浏览器宽度500以下的效果:

以往,我们可能要单独在每个适配宽度下,调整标题大小,item的相关尺寸,现在,定义成变量,在适配宽度的时候,只要调整变量就可以了,大大节省了代码量,且更以维护
好了,今天的干货就到这里了,欢迎在下方留言评论本文的不足之处!关注IT学堂,获取更多干货哦!
